Trong bài viết này, các bạn sẽ học các lớp để trang trí cho các thanh tiến trình (progress bar) trong Bootstrap. Lưu ý IE9 không support thanh tiến trình và Opera12 sẽ không support 1 số chức năng của thanh tiến trình.
Thanh tiến trình cơ bản
Thanh tiến trình là 1 thanh giúp người dùng thấy được tiến độ thực hiện của 1 tác vụ nào đó. Trong Bootstrap, thanh tiến trình được thể hiện bằng nhiều phong cách khác nhau. Trong phần này, chúng ta sẽ học cách tạo 1 thanh tiến trình cơ bản dùng lớp .progress trong 1 thẻ div như sau:
<div class="container"> <h2>Thanh tiến trình cơ bản - dammio.com</h2> <div class="progress"> <div class="progress-bar" role="progressbar" aria-valuenow="70" aria-valuemin="0" aria-valuemax="100" style="width:70%"> <span class="sr-only">70% hoàn thành</span> </div> </div> </div>
Trong ví dụ trên, chúng ta đã tạo thanh tiến trình có tiến độ thực hiện là 70% hoàn thành, lớp .sr_only nhằm che nội dung 70% hoàn thành hiển thị bên trong phần đã hoàn thành.
Để hiển thị nhãn tiến độ hoàn thành, chúng ta bỏ lớp .sr_only như đoạn mã:
<div class="container"> <h2>Thanh tiến trình cơ bản - dammio.com</h2> <div class="progress"> <div class="progress-bar" role="progressbar" aria-valuenow="70" aria-valuemin="0" aria-valuemax="100" style="width:70%"> <span>70% hoàn thành</span> </div> </div> </div>
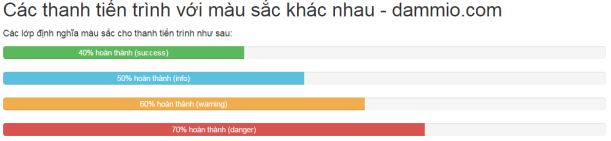
Thanh tiến trình với màu sắc
Để tạo thanh tiến trình với các màu sắc khác nhau, chúng ta sử dụng các lớp .progress-bar-success, .progress-bar-info, .progress-bar-warning, .progress-bar-danger.
<div class="container">
<h2>Các thanh tiến trình với màu sắc khác nhau - dammio.com</h2>
<p>Các lớp định nghĩa màu sắc cho thanh tiến trình như sau:</p>
<div class="progress">
<div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="40" aria-valuemin="0" aria-valuemax="100" style="width:40%">
40% hoàn thành (success)
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-info" role="progressbar" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100" style="width:50%">
50% hoàn thành (info)
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-warning" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width:60%">
60% hoàn thành (warning)
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-danger" role="progressbar" aria-valuenow="70" aria-valuemin="0" aria-valuemax="100" style="width:70%">
70% hoàn thành (danger)
</div>
</div>
</div>
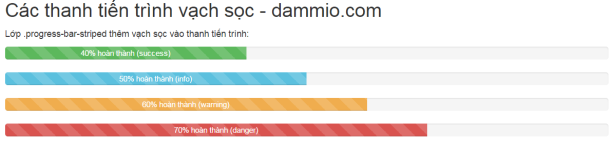
Thanh tiến trình có vạch sọc
Để tạo các thanh tiến trình có vạch sọc, bạn có thể thêm lớp .progress-bar-striped.
<div class="container">
<h2>Các thanh tiến trình vạch sọc - dammio.com</h2>
<p>Lớp .progress-bar-striped thêm vạch sọc vào thanh tiến trình:</p>
<div class="progress">
<div class="progress-bar progress-bar-success progress-bar-striped" role="progressbar" style="width:40%;">
40% hoàn thành (success)
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-info progress-bar-striped" role="progressbar" style="width:50%;">
50% hoàn thành (info)
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-warning progress-bar-striped" role="progressbar" style="width:60%;">
60% hoàn thành (warning)
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-danger progress-bar-striped" role="progressbar" style="width:70%;">
70% hoàn thành (danger)
</div>
</div>
</div>
Thanh tiến trình động
Để tạo thanh tiến trình có hiệu ứng động với các vạch sọc di chuyển, bạn thêm lớp .active.
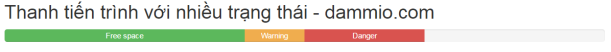
Thanh tiến với nhiều trạng thái khác nhau
Để tạo 1 thanh tiến trình với nhiều trạng thái, bạn cũng định nghĩa các thanh tiến trình con trong cùng lớp .progress.
<div class="container"> <h2>Thanh tiến trình với nhiều trạng thái - dammio.com</h2> <div class="progress"> <div class="progress-bar progress-bar-success" role="progressbar" style="width:40%"> Free space </div> <div class="progress-bar progress-bar-warning" role="progressbar" style="width:10%"> Warning </div> <div class="progress-bar progress-bar-danger" role="progressbar" style="width:20%"> Danger </div> </div> </div>
Phần tử progress
Bên cạnh dùng các lớp trong Bootstrap để thể hiện các thanh tiến trình, bạn cũng có thể dùng phần tử progress trong HTML5. Việc dùng phần tử này như thế nào, bạn tham khảo ở http://v4-alpha.getbootstrap.com/components/progress/
Như vậy, bài viết đã giúp các bạn nắm được các lớp định nghĩa cho thanh tiến trình để thể hiện tiến độ của 1 công việc hay tác vụ nào đó trên giao diện web.
- APA:
Dammio. (2016). [Bootstrap] Phần 12: Thanh tiến trình. https://www.dammio.com/2016/10/13/bootstrap-phan-12-thanh-tien-trinh. - BibTeX:
@misc{dammio,
author = {Dammio},
title = {[Bootstrap] Phần 12: Thanh tiến trình},
year = {2016},
url = {https://www.dammio.com/2016/10/13/bootstrap-phan-12-thanh-tien-trinh},
urldate = {2024-04-14}
}







![[JQuery] Phần 3: Các hàm chọn jQuery (jQuery Selectors) [JQuery] Phần 3: Các hàm chọn jQuery (jQuery Selectors)](https://www.dammio.com/wp-content/uploads/2017/04/jQuery_Selector-1-410x260.png)
![[HTML/HTML5] Phần 3: Các ví dụ cơ bản HTML [HTML/HTML5] Phần 3: Các ví dụ cơ bản HTML](https://www.dammio.com/wp-content/uploads/2017/06/html-1-410x260.jpg)
![[AngularJS] Phần 23: Xây dựng ứng dụng AngularJS (phần cuối) [AngularJS] Phần 23: Xây dựng ứng dụng AngularJS (phần cuối)](https://www.dammio.com/wp-content/uploads/2017/09/angularJS_simple_app-410x260.png)
![[JQuery] Phần 4: Các sự kiện trong jQuery [JQuery] Phần 4: Các sự kiện trong jQuery](https://www.dammio.com/wp-content/uploads/2017/04/jquery-410x231.png)
