Mã nguồn: DammioMVC_Phan7.rar
Trong bài này, bạn sẽ tạo một lớp LinkController mới và viết code để lấy dữ liệu từ bảng Link trong cơ sở dữ liệu và hiển thị ra trình duyệt sử dụng một bản mẫu xem (view template).
Tiếp theo ứng dụng ở bài trước, để tạo 1 Controller mới, ở Solution Explorer, chuột phải chọn thư mục Controllers, và nhấn Add, sau đó chọn Controller.

Ở hộp thoại Add Scaffold, chọn mục MVC 5 Controller with views (điều khiển MVC 5 với các view), sử dụng Entity Framework và nhấn Add.

Sau đó, đối với tên Controller, chọn tên là LinkController. Chọn Link (DammioMVC.Models) cho lớp Link và chọn DammioMVCEntities (DammioMVC.Models) cho lớp bối cảnh Data. Tiếp theo, nhấn Add, Visual Studio sẽ tạo các tập tin và thư mục. Bạn có thể dùng Layout mặc định nếu muốn (~/Views/Shared/_Layout.cshtml).

Sau đó, hãy đợi một chút, Visual Studio sẽ tự động tạo mã nguồn tập tin LinkController.cs trong thư mục Controllers và tạo thư mục Views/Link chứa các tập tin Create.cshtml, Delete.cshtml, Details.cshtml, Edit.cshtml, và Index.cshtml. Bạn có thể bật cửa sổ Solution Explorer (Ctrl + Alt + L) để xem tổng quan các tập tin mới tạo.

Visual Studio sẽ tự động tạo các phương thức CRUD (create, read, update, và delete) và kèm theo giao diện (views) vì vậy với ASP.NET MVC, bạn có thể thực hiện làm giao diện trang Admin rất nhanh.
Sau khi tạo xong LinkController, bạn chạy dự án web với đường dẫn http://localhost:xxxx/Link/ để mở giao diện quản lý bảng Link mặc định. Do chưa có phương thức nào được mô tả, vì vậy server sẽ chạy phương thức Index được mô tả trong App_Start/RouteConfig.cs, bạn có thể thấy http://localhost:xxxx/Link/ tương đương http://localhost:xxxx/Link/Index.

Tạo một Link mới
Để tạo một Link mới, trong giao diện đường dẫn http://localhost:xxxx/Link/, bạn chọn liên kết Create New, sau đó trang http://localhost:xxxx/Link/Create sẽ hiển thị, bạn điền thông tin và thêm mới 1 Link.

Sau khi điền thông tin, bạn nhấn nút Create để gửi dữ liệu về server, nếu tạo thành công thì trang sẽ Redirect về trang Index với đường dẫn http://localhost:xxxx/Link/ chứa một dòng Link mới tạo.

Với Link mới tạo, bạn có thấy các liên kết Edit (chỉnh sửa), Details (xem chi tiết) và Delete (xóa), bạn có thể thử các thao tác này để biết các giao diện chức năng khác mà Visual Studio đã tạo sẵn.
Thử chèn mã HTML
Bạn thử tạo 1 Link mới ở đường dẫn http://localhost:xxxx/Link/Create, sau đó chúng ta thử chèn đoạn JavaScript nhỏ để xem ASP.NET MVC có khả năng bảo mật?

Sau đó nhấn nút Create, bạn sẽ thấy lỗi xuất hiện để chặn mã HTML chèn vào database.

Kiểm tra mã nguồn
LinkController.cs
Đến đây, bạn mở xem nội dung tập tin Controllers\LinkController.cs, phương thức Index được gieo ra với đoạn mã như sau.
public class LinkController : Controller
{
private DammioMVCEntities db = new DammioMVCEntities();
// GET: /Link/
public ActionResult Index()
{
return View(db.Links.ToList());
}
...
}
Trong phương thức Index, bạn có thể thấy phương thức Index có giá trị trả về là View(db.Links.ToList()), tức là danh sách các Link trong bảng Link ở cơ sở dữ liệu. Trong đó, db là 1 biến DbContext, db.Links là bảng Link, db.Links.ToList() là trả bảng Link về một danh sách kiểu List.
Bạn có thể thấy thêm đoạn private DammioMVCEntities db = new DammioMVCEntities(); chính là khai báo biến db kiểu DbContext (như đã giải thích) dùng để tương tác (thêm, xóa, sửa, cập nhật) trong cơ sở dữ liệu.
Trong các bài trước, bạn học được cách một controller đẩy dữ liệu hay các đối tượng về bản mẫu xem (view template) bằng đối tượng ViewBag. Xin giải thích thêm ViewBag là một đối tượng động cung cấp cách ràng buộc trễ thuận tiện để đẩy thông tin tới một view bất kỳ.
Tiếp tục ở tập tin Controllers\LinkController.cs, nhưng bạn hãy xem phương thức Details được gieo sẵn như sau.
// GET: /Link/Details/1
public ActionResult Details(int? id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
Link link = db.Links.Find(id);
if (link == null)
{
return HttpNotFound();
}
return View(link);
}
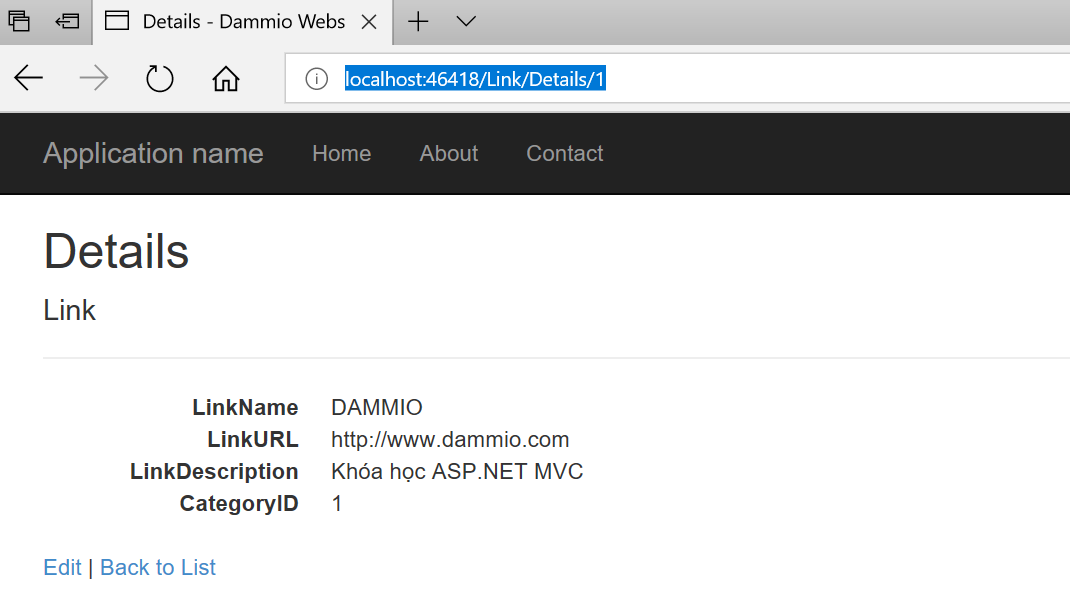
Phương thức Details dùng để hiển thị nội dung chi tiết của 1 Link nào đó. Phương thức Details dùng chỉ số id để dò tìm LinkID trong bảng Link. Ví dụ đường dẫn http://localhost:xxxx/link/details/1 có nghĩa là hiển thị thông tin Link có chỉ số LinkID = 1, nếu không tìm thấy thì sẽ hiển thị trống. Trong hình sau, bạn có thể thấy nội dung đường dẫn http://localhost:xxxx/link/details/1.

Ngoài lề 1 tý, kiểu int? có nghĩa là biến có thể là int hoặc là null.
int i1 = 1; //OK int i2 = null; //not OK int? i3 = 1; //OK int? i4 = null; //OK, int? cho phép biến bằng null
Nếu một Link được tìm thấy theo chỉ số id, một thể hiện mô hình Link được đẩy sang View bằng dòng return View(link).
Views\Link\Details.cshtml
Tiếp theo, bạn mở tập tin Views\Link\Details.cshtml để xem nội dung chứa gì.
@model DammioMVC.Models.Link
@{
ViewBag.Title = "Details";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<h2>Details</h2>
<div>
<h4>Link</h4>
<hr />
<dl class="dl-horizontal">
<dt>
@Html.DisplayNameFor(model => model.LinkName)
</dt>
<dd>
@Html.DisplayFor(model => model.LinkName)
</dd>
<dt>
@Html.DisplayNameFor(model => model.LinkURL)
</dt>
<dd>
@Html.DisplayFor(model => model.LinkURL)
</dd>
<dt>
@Html.DisplayNameFor(model => model.LinkDescription)
</dt>
<dd>
@Html.DisplayFor(model => model.LinkDescription)
</dd>
<dt>
@Html.DisplayNameFor(model => model.CategoryID)
</dt>
<dd>
@Html.DisplayFor(model => model.CategoryID)
</dd>
</dl>
</div>
<p>
@Html.ActionLink("Edit", "Edit", new { id = Model.LinkID }) |
@Html.ActionLink("Back to List", "Index")
</p>
Đầu tiên, bạn thấy mệnh đề @model ở đầu trang mô tả đối tượng mà View cần hiển thị. Trong ví dụ này, đối tượng cần hiển thị là 1 Link với đoạn mã @model DammioMVC.Models.Link phía trên. Một số cú pháp khác như @Html.ActionLink, @Html.DisplayFor,… là cú pháp Razor mà bạn cần học ở ASP.NET MVC. Mục đích của cú pháp Razor giúp bạn rút gọn mã HTML lúc lập trình.
Chỉ thị @model cho phép bạn truy cập một Link mà controller đẩy sang View sử dụng một đối tượng có kiểu mạnh Model. Ví dụ trên, trong bản mẫu Details.cshtml, đoạn mã đẩy mỗi trường Link sang các HTML Helper là DisplayNameFor và DisplayFor với dối tượng Model kiểu mạnh. Các phương thức Create và Edit và các bản mẫu View cũng đẩy một đối tượng mô hình Link tương tự.
Views/Link/Index.cshtml & phương thức Index trong tập tin LinkController.cs
Tiếp theo bạn mở nội dung tập tin Index.cshtml và phương thức Index trong tập tin LinkController.cs ra xem.
Phương thức Index như sau.
public ActionResult Index()
{
return View(db.Movies.ToList());
}
Phương thức này trả về danh sách Link trong cơ sở dữ liệu bằng cú pháp View(db.Movies.ToList()).
Tiếp theo, nội dung tập tin Index.cshmtl như sau.
@model IEnumerable<DammioMVC.Models.Link>
@{
ViewBag.Title = "Index";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<h2>Index</h2>
<p>
@Html.ActionLink("Create New", "Create")
</p>
<table class="table">
<tr>
<th>
@Html.DisplayNameFor(model => model.LinkName)
</th>
<th>
@Html.DisplayNameFor(model => model.LinkURL)
</th>
<th>
@Html.DisplayNameFor(model => model.LinkDescription)
</th>
<th>
@Html.DisplayNameFor(model => model.CategoryID)
</th>
<th></th>
</tr>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.LinkName)
</td>
<td>
@Html.DisplayFor(modelItem => item.LinkURL)
</td>
<td>
@Html.DisplayFor(modelItem => item.LinkDescription)
</td>
<td>
@Html.DisplayFor(modelItem => item.CategoryID)
</td>
<td>
@Html.ActionLink("Edit", "Edit", new { id=item.LinkID }) |
@Html.ActionLink("Details", "Details", new { id=item.LinkID }) |
@Html.ActionLink("Delete", "Delete", new { id=item.LinkID })
</td>
</tr>
}
</table>
Tương tự như tập tin Details.cshtml, bạn cũng thấy nội dung tập tin Index.cshtml có chứa chỉ thỉ @model mô tả đối tượng DammioMVC.Models.Link. Bởi vì đối tượng Model là một kiểu mạnh, vì vậy mỗi đối tượng trong vòng lặp (@foreach) được đánh kiểu là Link và lần lượt hiển thị các thông tin của các Link.
Làm việc với SQL Server LocalDB
Nếu bạn dùng Entity Framework theo kiểu Code First, khi dò tìm kết nối database mà trỏ về một database chưa tồn tại, khi đó Code First sẽ tạo database này tự động. Điều quan trọng là bạn phải tìm được database này nằm đâu. Thông thường, bạn mở thư mục App_Data xem có tập tin *.mdf nào không, nếu không thì refresh thư mục thử lại. Nếu bạn dùng các phương thức khác để tạo EF như DatabaseFirst, ModelFirst, thử tìm trong Web.config xem đường dẫn tới server cơ sở dữ liệu.
Ví dụ, dự án DammioMVC có đường dẫn database trong tập tin Web.config như sau:
<add name="DammioMVCEntities" connectionString="metadata=res://*/Models.Model.csdl|res://*/Models.Model.ssdl|res://*/Models.Model.msl;provider=System.Data.SqlClient;provider connection string="data source=(local);initial catalog=DammioMVC;integrated security=True;MultipleActiveResultSets=True;App=EntityFramework"" providerName="System.Data.EntityClient" />
Nhìn vào đoạn mã trên, bạn có thể thấy server database là (local), tức là server mặc định, với tên là database là DammioMVC.
Kết luận
Bài viết đã hướng dẫn bạn cách tạo một Controller và các Views để thực hiện các thao tác xem, xóa, sửa, cập nhật tương ứng với 1 bảng trong cơ sở dữ liệu. Tất cả các bước này đều do Visual Studio gieo mã nguồn cho bạn, rất tiện phải không nào. Việc cần làm là bạn cần tìm hiểu rõ cấu trúc các tập tin này. Do đó, mời bạn theo dõi bài tiếp theo để có thể hiểu rõ hơn về ASP.NET MVC.
- APA:
Dammio. (2018). [ASP.NET MVC] Phần 7: Truy cập mô hình dữ liệu từ Controller. https://www.dammio.com/2018/07/01/asp-net-mvc-phan-7-truy-cap-mo-hinh-du-lieu-tu-controller. - BibTeX:
@misc{dammio,
author = {Dammio},
title = {[ASP.NET MVC] Phần 7: Truy cập mô hình dữ liệu từ Controller},
year = {2018},
url = {https://www.dammio.com/2018/07/01/asp-net-mvc-phan-7-truy-cap-mo-hinh-du-lieu-tu-controller},
urldate = {2025-10-29}
}

![[ASP.NET MVC] Phần 1: Giới thiệu ASP.NET MVC [ASP.NET MVC] Phần 1: Giới thiệu ASP.NET MVC](https://www.dammio.com/wp-content/uploads/2017/09/aspnet_mvc_model-410x260.png)
![[ASP.NET MVC] Phần 10: Thêm tìm kiếm [ASP.NET MVC] Phần 10: Thêm tìm kiếm](https://www.dammio.com/wp-content/uploads/2018/07/database_model-410x260.png)


Bài viết khá kỹ và chi tiết, một số chỗ mình chưa hiểu lắm nhưng nhìn chung đã nắm được bài. Lần đầu thấy 1 trang web viết kỹ như vậy.
Đối với người mới bắt đầu thì bài này quá sơ sài, không thể hiểu được cách hoạt động của mô hình mvc cũng như giải thích từng dòng lệnh và cách liên kêt giữa các lớp trong mô hình.
Đã giải thích ở bài 4, bài này chỉ tập trung vào tìm hiểu mã nguồn các tập tin. Không thể nào giải thích từng dòng lệnh, người học ASP.NET MVC phải có ít nhất kiến thức căn bản về C# trước, một số phần nên tự tìm hiểu. Nếu giải thích quá cặn kẽ, thì chỉ nên có ở một khóa học trực tuyến hoặc offline.
Bài hướng dẫn rất chi tiết và hay rồi còn gì nữa. Muốn học MVC thì có kiến thức về C# rồi mới học.
a cho em hỏi là : e muốn xuất mã html ra wep thì nó toàn xuất hết tất cả mã thành string là sao ạ
Nếu bạn muốn xuất 1 đoạn mã HTML trên Web thì bạn có thể xuất trực tiếp trong phương thức Index bằng cách:
public ActionResult Index() { return Content("<html></html>"); // hoặc return "<html></html>"; }Ngoài ra, bạn có thể xuất giá trị để gắn vào View (bằng ViewBag) nào đó có mã HTML sẵn. Ví dụ:
public class HomeController : Controller { public ActionResult Index() { ViewBag.HtmlOutput = "<HTML></HTML>"; return View(); } } @{ ViewBag.Title = "Index"; } @Html.Raw(ViewBag.HtmlOutput)Cho mình hỏi là khi mình tạo controller chọn mục MVC 5 Controller with views,using Entity Framework và nhấn Add, mình chọn các muc Model class và data context class giống như hướng dẫn thì bị lỗi như thế này :
Error
There was an error running the selected code generator:
‘There was error getting the type Dammio.Models.Link . Try rebuilding the project’.
Giúp mình sửa lỗi này với, cảm ơn bạn.
Xin chào, đầu tiên bạn thử Build dự án xem thành công không?
Tiếp theo, bạn kiểm tra tập tin Web.config.
Xem cái lớp DammioMVCEntities có giống như code tập tin Model.Context.cs
public partial class DammioMVCEntities : DbContext
{
public DammioMVCEntities()
: base(“name=DammioMVCEntities”)
{
}
…
}
cho mình hỏi là lúc test phần create link mới ấy. Thì trong bài hướng dẫn của bạn không có phần LinkID text mà của mình thì có phần text của LinkID đó. Thì mình đành xóa phần text html của LinkID đó đi vì 1 phần trong database của mình thì LinkID là idenity rồi nên không có nó cũng ko sao. Nhưng thắc mắc tại sao trong phần bài giảng của bạn lại không có phần LinkID mà vẫn create link mới như bình thường vậy
Chào bạn, bạn xem lại Phần 5: Thêm Model (mô hình), bảng Link gồm có (LinkID, LinkName, LinkURL, LinkDescription, CategoryID), trong đó LinkID là khóa. LinkID này được tạo trong database là kiểu int, tự tăng vì vậy khi tạo mới 1 link chỉ số ID tự gieo tăng lên 1 đơn vị. Về cách đặt cho khóa tự tăng, bạn vào SQL, chọn Design bảng Link, chọn trường khóa LinkID, kéo phần dưới phần Identity Specification, chọn như hình: Bảng Category cũng có CategoryID là khóa tự tăng kiểu int, tất cả bài viết ở website này cũng vậy.… Đọc tiếp »
có cách nào kết nối asp với mysql không admin
ASP.NET kết nối MySql bằng Entity Framework thì dùng thư viện MySql.Data.Entity tuy nhiên rất nhiều lỗi có thể xảy ra. Còn theo cách truyền thống thì dùng thư viện MySql.Data.MySqlClient. Các thông tin cấu hình và kết nối bạn có thể tra thêm trên Internet.
Anh cho em hỏi em muốn insert dữ liệu theo url như sau: http://abc.com/action/1/24/12
trong đó 1 là id. 24, 12 là dữ liệu thì làm thế nào ạ?
Chào bạn,
Đường dẫn của bạn đúng nên phải là: http://abc.com/{controller}/{action}/{id}/{day}/{month}
Với {controller} là tên Controller của bạn, {action} là tên một phương thức trong controller này (nếu là phương thức Index thì sẽ trống), {id} là tham số id, ví dụ: 1, {day} là ngày, {month} là tháng.
Trường hợp action=”Index” thì liên kết sẽ là: http://abc.com/{controller}/{id}/{day}/{month}
Bạn có thể cấu hình trong App_Start/RouteConfig.cs như sau:
routes.MapRoute( name: "Default", url: "{controller}/{action}/{id}/{day}/{month}", defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional, day = UrlParameter.Optional, month = UrlParameter.Optional} );Anh ơi trong phần tạo một link mới, E ko create đc thì ko biết lỗi do đâu a nhỉ
Bạn kiểm tra lại từ đầu xem tạo Project đúng không? Ghi lỗi mình xem thử nhé!
Em chạy thì nó ra lỗi này, giúp em sửa đc ko ạ
“the exception has been thrown by the target of an evocation”
Bạn đang dùng VS bản mấy, kiểm tra xem 32 bit hay 64 bit
admin cho hỏi là tại sao mình lấy dữ liệu bảng Category và khi thêm xóa sửa thì lại không được.
Trong khi bảng Link thì lại thêm xóa sửa được
Vẫn sửa được bình thường chứ, tất cả các bảng đều có chức năng thêm xóa sửa.
Em làm đúng như hướng dẫn của page từ bài đầu, cũng sử dụng phiên bản visual studio 2013 mà đến phần tạo lớp Link Controller thì không được ạ. Trong hộp thoại Add controller, em không thấy có hỗ trợ tạo lớp Link cho Model class. Vậy nên làm như thế nào ạ?
Em cảm ơn
Chào bạn,
Có lẽ bạn chưa thực hiện tạo mô hình ở bài số 5:
https://www.dammio.com/2018/04/16/asp-net-mvc-phan-5-them-model-mo-hinhhttps://www.dammio.com/2018/04/16/asp-net-mvc-phan-5-them-model-mo-hinh
[…] Link bài viết: [ASP.NET MVC] Phần 7: Truy cập mô hình dữ liệu từ Controller […]
Viết gì mà chọn Link trong khi ở các mục trước đã tạo class Link đâu mà chọn được. Sơ xài vậy sao người mới hiểu cho được.
tạo database rồi generate ra class chứ ba :V