Trong bài này, các bạn sẽ học cách tạo và trang trí các nút nhấn trong Bootstrap.
Phong cách nút nhấn
Để trang trí cho các nút nhấn, bạn có thể sử dụng 1 trong các lớp sau:
- Lớp .btn-default
- Lớp .btn-primary
- Lớp .btn-success
- Lớp .btn-info
- Lớp .btn-warning
- Lớp .btn-danger
- Lớp .btn-link
<button type="button" class="btn btn-default">Default</button> <button type="button" class="btn btn-primary">Primary</button> <button type="button" class="btn btn-success">Success</button> <button type="button" class="btn btn-info">Info</button> <button type="button" class="btn btn-warning">Warning</button> <button type="button" class="btn btn-danger">Danger</button> <button type="button" class="btn btn-link">Link</button>
Các lớp nút nhấn có thể dùng ở các phần tử a, button, hay input:
<a href="#" class="btn btn-info" role="button">Link Button</a> <button type="button" class="btn btn-info">Button</button> <input type="button" class="btn btn-info" value="Input Button"> <input type="submit" class="btn btn-info" value="Submit Button">
Nút nhấn chỉ có viền
Bạn có thể dùng các lớp ,btn-outline-primary, .btn-outline-secondary, .btn-outline-success, .btn-outline-info, .btn-outline-warning, .btn-outline-danger để tạo các nút nhấn chỉ có viền, không có màu nền. Khi rê chuột lên các nút này mới hiện ra màu nền, ví dụ trong hình là nút Success khi rê chuột hiện nền xanh.
<button type="button" class="btn btn-outline-primary">Primary</button> <button type="button" class="btn btn-outline-secondary">Secondary</button> <button type="button" class="btn btn-outline-success">Success</button> <button type="button" class="btn btn-outline-info">Info</button> <button type="button" class="btn btn-outline-warning">Warning</button> <button type="button" class="btn btn-outline-danger">Danger</button>
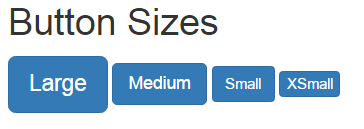
Kích thước nút nhấn
Có 4 lớp để định nghĩa nút nhấn tùy theo kích thước màn hình đó là: .btn-lg, .btn-md, .btn-sm, .btn-xs.
<button type="button" class="btn btn-primary btn-lg">Large</button> <button type="button" class="btn btn-primary btn-md">Medium</button> <button type="button" class="btn btn-primary btn-sm">Small</button> <button type="button" class="btn btn-primary btn-xs">XSmall</button>
Nút nhấn dạng khối (block)
Một nút nhấn dạng khối là dạng nút nhấn mà có chiều rộng trải dài theo chiều rộng màn hình. Để tạo 1 nút nhấn dạng khối, chúng ta sử dụng lớp .btn-block.
<div class="container"> <h2>Block Level Buttons</h2> <button type="button" class="btn btn-primary btn-block">Button 1</button> <button type="button" class="btn btn-default btn-block">Button 2</button> </div>
Kích hoạt/vô hiệu hóa nút nhấn
Chúng ta có thể dùng 2 lớp .active và .disabled để kích hoạt hoặc vô hiệu hóa nút nhấn. Khi nút nhấn ở trạng thái disable thì màu nút nhấn sẽ nhạt hơn.
<button type="button" class="btn btn-primary active">Active Primary</button> <button type="button" class="btn btn-primary disabled">Disabled Primary</button>
Tổng kết: bài viết giúp các bạn nắm vững các lớp để trang trí cho các nút nhấn trong Bootstrap. Các bạn có thể thêm những phong cách khác vào để làm cho nút nhấn có phong cách đa dạng hơn và tùy theo yêu cầu thiết kế.
- APA:
Dammio. (2016). [Bootstrap] Phần 9: Nút nhấn. https://www.dammio.com/2016/10/12/bootstrap-phan-9-nut-nhan. - BibTeX:
@misc{dammio,
author = {Dammio},
title = {[Bootstrap] Phần 9: Nút nhấn},
year = {2016},
url = {https://www.dammio.com/2016/10/12/bootstrap-phan-9-nut-nhan},
urldate = {2024-07-23}
}







![[Bootstrap 4] Phần 13: Thanh tiến trình [Bootstrap 4] Phần 13: Thanh tiến trình](https://www.dammio.com/wp-content/uploads/2017/10/bootstrap-3-410x260.png)
![[JQuery] Phần 6: Lấy nội dung và các thuộc tính trong jQuery [JQuery] Phần 6: Lấy nội dung và các thuộc tính trong jQuery](https://www.dammio.com/wp-content/uploads/2017/04/jQuery_text_html-410x260.png)

![[HTML/HTML5] Phần 8: Phong cách HTML [HTML/HTML5] Phần 8: Phong cách HTML](https://www.dammio.com/wp-content/uploads/2017/06/html-1-410x260.jpg)


![[HTML/HTML5] Phần 15: Hình ảnh trong HTML [HTML/HTML5] Phần 15: Hình ảnh trong HTML](https://www.dammio.com/wp-content/uploads/2017/06/cropped-html-400x260.jpg)