Nạp trước liên kết (hay còn gọi là nạp trước, tìm nạp trước liên kết, tiếng Anh: link prefetching) là 1 kỹ thuật được giới thiệu trong HTML5 cho phép các trình duyệt tải trước các tài nguyên website, giúp tăng tốc việc tải và trả về (kết xuất) nội dung trang web. Các tài nguyên có thể dùng để nạp trước bao gồm: JavaScript, CSS, hình ảnh, audio, video, font chữ web fonts, tên miền và các kết nối TCP (Transmission Control Protocol).
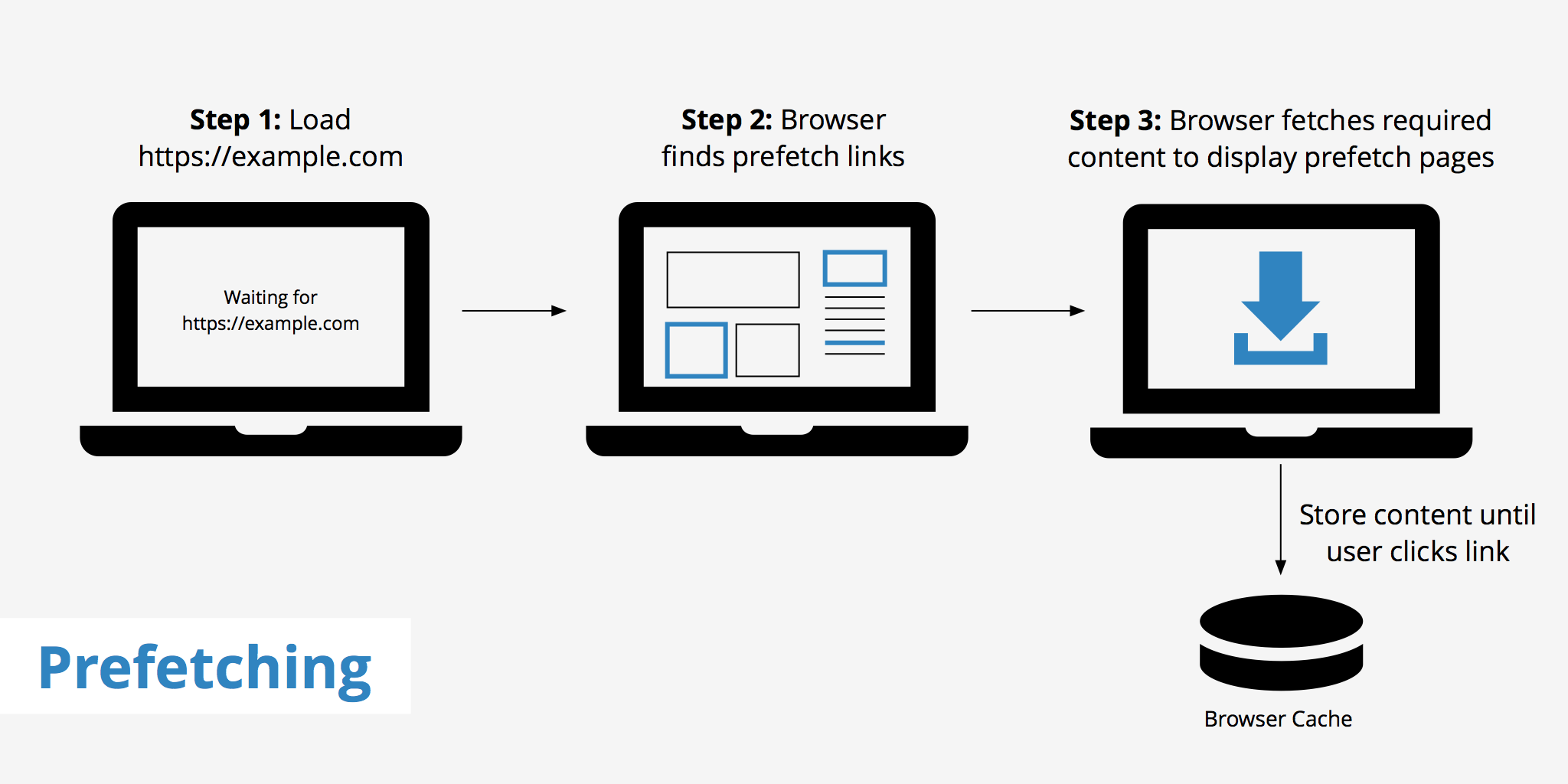
Cách hoạt động

Nói một cách dễ hiểu, nạp trước liên kết là việc tải trước các tài nguyên website, lưu trữ ở bộ nhớ cache trình duyệt và sẽ được hiển thị khi trình duyệt yêu cầu.
Nạp trước trong HTML5
W3C có 2 tiêu chuẩn về nạp trước dành cho HTML5. Thứ nhất là tải trước liên kết, được sử dụng cho các URL chứa JavaScript, CSS, hình ảnh và font chữ. Thứ hai là gợi ý tài nguyên, được dùng cho các truy vấn DNS (dịch vụ tên miền), mở các kết nối TCP và kết xuất trước nội dung trang.
HTML5 chứa các phương pháp nạp trước như sau.
1. Nạp trước liên kết tiêu chuẩn
Nếu bạn cần dùng một tài nguyên nào đó, bạn có thể yêu cầu trình duyệt yêu cầu tải về tài nguyên đó trước để sử dụng sau đó lúc cần. Phương pháp này buộc trình duyệt phải tải về trước tài nguyên và lưu trữ ở bộ nhớ cache. Lưu ý trình duyệt Safari chưa hỗ trợ phương pháp này.
Ví dụ bạn muốn nạp trước một hình ảnh và lưu ở cache máy người dùng thì bạn có thể dùng đoạn mã sau.
<link rel="prefetch" href="dammio.jpg">
2. Nạp trước DNS (DNS prefetch)
Nạp trước DNS dùng để phân giải trước địa chỉ IP của một website (tên miền) nào đó để sử dụng sau đó. Ví dụ nạp trước DNS của trang web dammio.com. Các trình duyệt Android và Opera không hỗ trợ phương pháp này.
<link rel="dns-prefetch" href="//dammio.com">
Sau đó, mỗi khi trình duyệt yêu cầu các tài nguyên từ website dammio.com thì chúng ta không phải mất thời gian dò tìm IP của website dammio.com (104.27.186.237) nữa. Phương pháp này rất hữu ích nếu bạn muốn dùng tài nguyên của trang web khác trên mạng. Lưu ý không dùng phương pháp này cho chính website của bạn đang xây dựng vì nó làm giảm tốc độ tải trang
3. Kết xuất trước nội dung trang (page pre-rendering)
Đây là phương pháp đầy quyền năng, cho phép bạn tải toàn bộ tài nguyên của một URL nào đó. Ví dụ, bạn muốn tải hết toàn bộ tài nguyên (hình ảnh, css, javascript,…) của đường dẫn https://www.dammio.com thì bạn có thể dùng cú pháp.
<link rel="prerender" href="https://www.dammio.com">
Steve Souders, một chuyên gia về tối ưu web cho biết phương pháp này giống như bạn tải 1 URL nào đó ở 1 Tab ẩn khi duyệt web. Sau khi mọi thứ tải về thì bạn có thể sử dụng trang web ngay. Tuy nhiên, bạn phải chắc chắn là người dùng sẽ vào liên kết được tải về. Nếu không, việc này không có mang lợi ích gì cả, trình duyệt vô tình tải 1 lượng lớn tài nguyên mà có thể người dùng chả bao giờ cần đến. Điều lưu ý là chỉ Chrome, Chronium và Internet Explorer mới hỗ trợ phương pháp này.
4. Tải ảnh chậm (image lazy-loading)
Phương pháp tải chậm chỉ hoạt động ở trình duyệt Internet Explorer cho phép tải một hình ảnh nào đó sau khi nội dung trang hiển thị. Để sử dụng phương pháp này, bạn có thể dùng cú pháp.
<img src="image.jpg" lazyload>
Cách này hữu ích khi bạn muốn khách hàng xem thông tin nội dung văn bản trước trên trang web, sau đó mới là hình ảnh, do đó có thể hình ảnh không đóng vai trò quan trọng hơn thông tin văn bản.
Ngoài ra còn có cách phương pháp khác như preconnect, preLoad,… mà bạn có thể tìm hiểu trên mạng để tối ưu hóa tốc độ tải trang web. Chúc bạn thành công!
- APA:
Dammio. (2019). Tìm hiểu về nạp trước liên kết, kỹ thuật tăng tốc tải về nội dung trang Web. https://www.dammio.com/2019/05/10/tim-hieu-ve-nap-truoc-lien-ket-ky-thuat-tang-toc-tai-ve-noi-dung-trang-web. - BibTeX:
@misc{dammio,
author = {Dammio},
title = {Tìm hiểu về nạp trước liên kết, kỹ thuật tăng tốc tải về nội dung trang Web},
year = {2019},
url = {https://www.dammio.com/2019/05/10/tim-hieu-ve-nap-truoc-lien-ket-ky-thuat-tang-toc-tai-ve-noi-dung-trang-web},
urldate = {2025-12-19}
}

![[HTML/HTML5] Phần 19: Thuộc tính class và thuộc tính id [HTML/HTML5] Phần 19: Thuộc tính class và thuộc tính id](https://www.dammio.com/wp-content/uploads/2017/06/cropped-html-400x260.jpg)


![[AngularJS] Phần 21: Hoạt hình trong AngularJS [AngularJS] Phần 21: Hoạt hình trong AngularJS](https://www.dammio.com/wp-content/uploads/2017/09/ngActivityIndicator-410x260.png)