Bài viết sẽ giúp các bạn tao 1 Modal (hộp thoại) trong Bootstrap. Modal là 1 thành phần cần thiết trong thiết kế Web dùng để hiển thị popup, video và hình ảnh.
Tạo 1 modal đơn giản
Bạn có thể nhúng tập tin “modal.js” hoặc “bootstrap.js” hoặc “bootstrap.min.js” để sử dụng chức năng Modal trong Bootstrap.

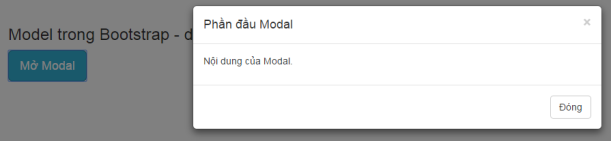
<div class="container"> <h3>Model trong Bootstrap - dammio.com</h3> <!-- Trigger the modal with a button --> <button type="button" class="btn btn-info btn-lg" data-toggle="modal" data-target="#myModal">Mở Modal</button> <!-- Modal --> <div id="myModal" class="modal fade" role="dialog"> <div class="modal-dialog"> <!-- Modal content--> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal">×</button> <h4 class="modal-title">Phần đầu Modal</h4> </div> <div class="modal-body"> <p>Nội dung của Modal.</p> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">Đóng</button> </div> </div> </div> </div> </div>
Giải thích ví dụ:
– Phần “Kích hoạt”: Để kích hoạt 1 Modal, chúng ta cần sử dụng 1 nút nhấn hay 1 liên kết. Sau đó thêm 1 thuộc tính: data-toggle=”modal” để mở cửa sổ modal, data-target=”#myModal” để chỉ đến id của modal cần mở. Thẻ div chứa modal phải có id tương ứng với giá trị id của thuộc tính data-target để kích hoạt modal cần hiển thị (trong ví dụ id là “myModal). Lớp .modal mô tả 1 modal và nội dung của nó. Lớp .fade dùng để thêm hiệu ứng fade (mờ dần) khi modal xuất hiện hoặc biến mất, bạn có thể bỏ lớp này nếu không muốn modal có hiệu ứng fade. Thuộc tính role=”dialog” để tạo 1 hộp thoại cho modal nổi giữa màn hình, các vùng khác ngoài hộp thoại sẽ hiện màu tối. Lớp .modal-dialog để thiết lập chiều rộng và lề (margin) cho modal.
– Phần “nội dung Modal”: Phần tử div với lớp class=”modal-content” để định nghĩa phong cách cho modal (viền, màu nền, …). Bên trong phần tử div, chúng ta có thể thêm phần đầu (header), phần thân (body) và phần chân (footer) của modal. Lớp .modal-header định nghĩa phong cách phần đầu Modal. Nút bên trong phần đầu có thuộc tính data-dismiss=”modal” để đóng Modal nếu được nhấn. Lớp .close để phong cách cho nút đóng, và lớp .modal-title để tạo phong cách cho văn bản phần đầu Modal. Lớp .modal-body để định nghĩa phong cách cho phần thân Modal. Lớp .modal-footer dùng để định nghĩa phong cách cho phần chân footer.
Kích thước Modal
Để tạo thay đổi kích thước modal, chúng ta có thể thêm lớp .modal-sm cho các modal có kích thước nhỏ và lớp .modal-lg cho các modal có kích thước lớn. Bạn thêm các lớp này trong thẻ div chứa lớp .modal-dialog. Ngoài ra, bạn có thể chỉnh kích thước bằng thuộc tính style=”width:xxx;height:xxx”.
<div class="modal-dialog modal-sm"> ... </div> <div class="modal-dialog modal-lg"> ... </div> <div class="modal-dialog" style="width:200px; height:100px"> ... </div>
Như vậy, bài viết đã hướng dẫn cho các bạn cách tạo 1 Modal đơn giản trong Bootstrap, bạn có thể chèn thêm video, form, hình ảnh, … để làm nội dung của Modal phong phú hơn.
- APA:
Dammio. (2016). [Bootstrap] Phần 24: Modal. https://www.dammio.com/2016/11/02/bootstrap-phan-24-modal. - BibTeX:
@misc{dammio,
author = {Dammio},
title = {[Bootstrap] Phần 24: Modal},
year = {2016},
url = {https://www.dammio.com/2016/11/02/bootstrap-phan-24-modal},
urldate = {2025-12-18}
}

![[Bootstrap] Phần 2: Hệ thống lưới trong Bootstrap [Bootstrap] Phần 2: Hệ thống lưới trong Bootstrap](https://www.dammio.com/wp-content/uploads/2016/11/no-image-410x260.png)
![[Bootstrap 4] Phần 12: Sử dụng huy hiệu (nhãn hiệu) trong Bootstrap 4 [Bootstrap 4] Phần 12: Sử dụng huy hiệu (nhãn hiệu) trong Bootstrap 4](https://www.dammio.com/wp-content/uploads/2019/08/bootstrap-social-410x260.png)
![[Bootstrap 4] Phần 18: Nhóm danh sách (List Group) [Bootstrap 4] Phần 18: Nhóm danh sách (List Group)](https://www.dammio.com/wp-content/uploads/2019/12/bootstrap_4_screen-410x260.jpg)
![[Bootstrap 4] Phần 3: Hệ thống lưới Bootstrap 4 [Bootstrap 4] Phần 3: Hệ thống lưới Bootstrap 4](https://www.dammio.com/wp-content/uploads/2018/06/bootstrap_4_grid-410x260.png)
![[Bootstrap 4] Phần 6: Bảng biểu [Bootstrap 4] Phần 6: Bảng biểu](https://www.dammio.com/wp-content/uploads/2017/10/bootstrap-3-410x260.png)