Bài viết này sẽ giúp bạn tìm hiểu về hai framework front-end nổi tiếng hiện nay là Bootstrap và Semantic UI kèm theo một số so sánh về ưu, nhược điểm khi áp dụng 2 framework này cho các dự án giao diện website.
Thành phần Framework
Xét về mặt tổng quan, Bootstrap có cấu trúc thư mục đơn giản nhưng chỉ chứa 1 theme mặc định, trong khi đó Semantic UI lại khá phức tạp về mặt tổ chức thư mục và chứa nhiều theme đa dạng khác nhau để các nhà thiết kế web có thể thoải mái lựa chọn.
Twitter Bootstrap
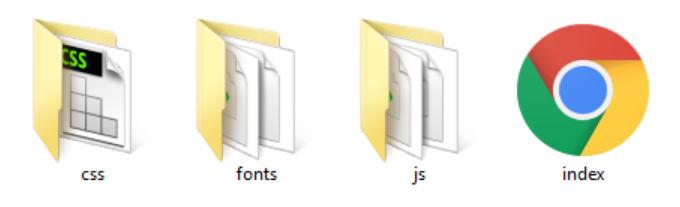
Boostrap chứa tập tin CSS, JavaScript và font (hoặc tập icon). Các thành phần font không cần thiết và có thể thay bằng tập các icon, chẳng hạn như Font Awesome.

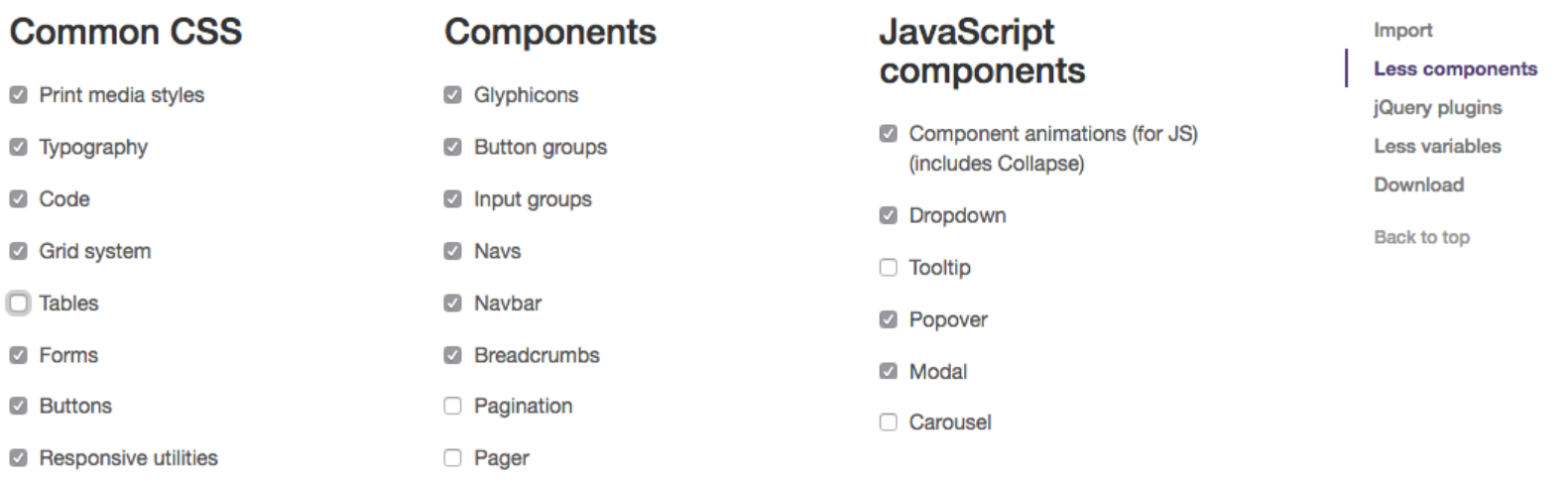
Cấu trúc thư mục Bootstrap đơn giản và dễ hiểu. Tuy nhiên, các dự án web nhỏ và trung bình ít sử dụng hết tất cả các chức năng. Đa số các thành phần phổ biến của Bootstrap là grid, button, form, và menu. Tuy nhiên, Bootstrap còn bao gồm các tính năng khác như slider, pagination, các hiệu ứng hình ảnh, và yếu tố gom nhóm. Tính đến ngày 30 tháng 07 năm 2016, Bootstrap sử dụng các thành phần cấu hình LESS, vì vậy bạn có thể chọn các thành phần cần thiết thay vì nhúng tất cả mọi thứ vào giao diện.

Semantic UI
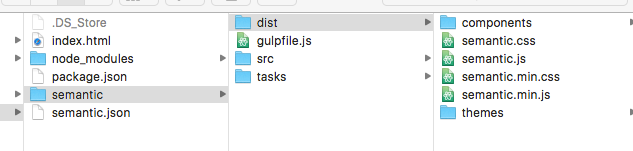
Cấu trúc thành phần của Semantic UI cũng như quá trình cài đặt phức tạp hơn so với Bootstrap. Trong khi Bootstrap chỉ cung cấp 1 giao diện cơ bản, Semantic UI chứa hơn 20 theme trong gói cơ bản, kèm theo CSS, JS và các tập tin font. Semantic UI cũng chứa các tập tin cấu hình Composer, Bower, và Gulp.

Bạn có thể sao chép tập tin vào dự án cũng như liên kết tập tin .js, .css với mã HTML và bắt đầu dùng Semantic UI. Tuy nhiên, Semantic UI khuyến cáo cách dùng khác như sau. Đầu tiên, cài đặt Gulp và Composer vào server hơn là sao chép tập tin. Công nghệ này sẽ giúp bạn cài đặt không những Semantic UI mà còn có thể kiểm tra các thành phần phụ thuộc và thêm chúng vào nếu bạn chưa cài đặt.
Tốc độ viết mã nguồn
CSS trong Semantic UI thân thiện hơn so với Bootstrap, trong khi đó, JavaScript trong Bootstrap lại dễ viết và không cần nhiều kiến thức về JavaScript như Semantic UI.
Bootstrap CSS
Với Bootstrap, bạn sẽ dễ dàng hơn trong việc viết mã nguồn. Ví dụ đoạn mã HTML với Bootstrap như sau:
<div data-role="header"> <a href="#" class="ui-btn-left ui-btn ui-btn-inline ui-mini ui-corner-all ui-btn-icon-left ui-icon-delete">Thoát</a> <button class="ui-btn-right ui-btn ui-btn-b ui-btn-inline ui-mini ui-corner-all ui-btn-icon-right ui-icon-check">Lưu</button> </div>
Ở đoạn mã trên, bạn có thể thấy tên các lớp CSS rất thân thiện với con người.
Semantic-UI CSS
Ưu điểm của Semantic UI là CSS của nó thậm chí còn thân thiện hơn cả Bootstrap CSS, vì mục tiêu của Semantic UI là nhắm đến ngôn ngữ tự nhiên của con người, vì vậy các lớp CSS cực kỳ thân thiện.
<div class="ui stackable inverted divided equal height stackable grid">
Ví dụ trên là một lưới semantic-ui. Nếu bạn muốn thêm khối 3 cột, bạn có thể dùng:
<div class="three wide column">
Bạn có thể thấy Semantic UI chứa các lớp CSS gần với ngôn ngữ người hơn Bootstrap.
Bootstrap JS
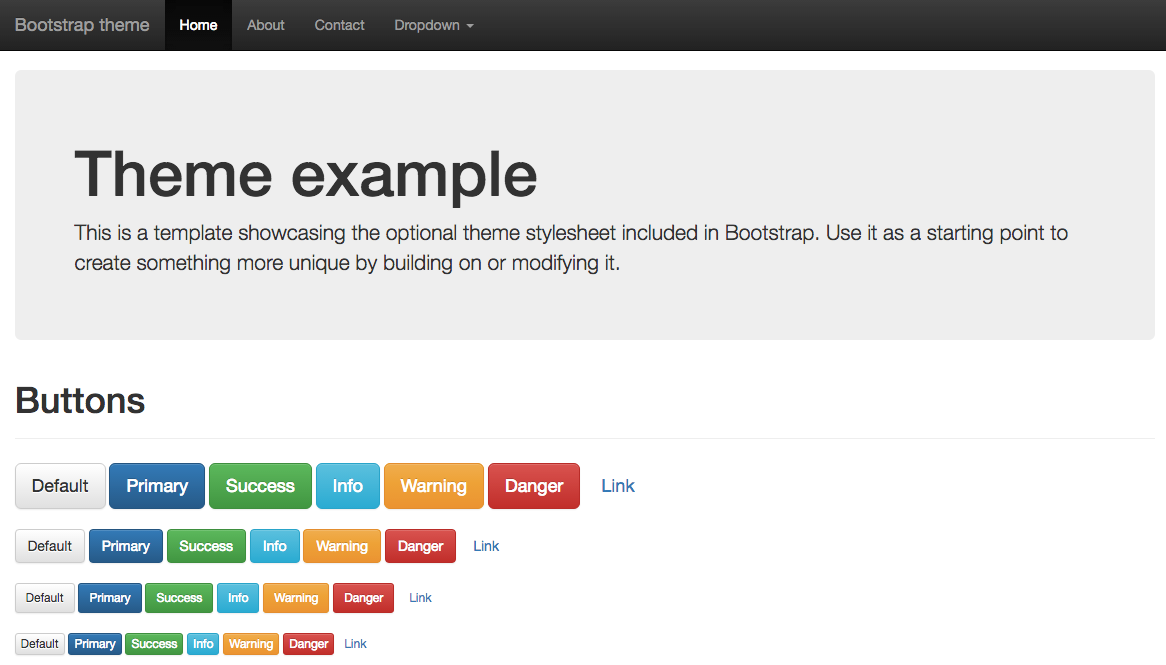
Bootstrap JS dễ học với người mới. Đa số tính năng có thể dùng trong Bootstrap không cần bất cứ kiến thức cơ bản nào về JavaScript. Ví dụ nhóm các nút nhấn trong Bootstrap và một nút có thể hiển thị danh sách DropDown.
<div class="container">
<h2>Nesting Button Groups</h2>
<p>Nest button groups to create drop down menus:</p>
<div class="btn-group">
<button type="button" class="btn btn-primary">Apple</button>
<button type="button" class="btn btn-primary">Samsung</button>
<div class="btn-group">
<button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown">
Sony <span class="caret"></span></button>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Tablet</a></li>
<li><a href="#">Smartphone</a></li>
</ul>
</div>
</div>
</div>
Semantic UI JS
Để lập trình JavaScript trong Semantic UI, bạn cần phải học cách lập trình JavaScript cũng như cách sử dụng thư viện JQuery. Đa số chức năng trong Semantic UI (modal window, dropdown, slider,…) sẽ không hoạt động nếu thiếu các đoạn kịch bản JavaScript. Ví dụ một đoạn mã JQuery để ẩn/hiện dòng chữ.

<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("#hide").click(function(){
$("p").hide();
});
$("#show").click(function(){
$("p").show();
});
});
</script>
<p>Ẩn/hiện đoạn chữ --- dammio.com</p>
<button id="hide">Hide</button>
<button id="show">Show</button>
Các hiệu ứng thiết kế và hình ảnh
Bootstrap
Đối với Bootstrap, thiết kế không phải khía cạnh tốt nhất. Phiên bản Bootstrap 4 hiện đang xử lý vấn đề này, tuy nhiên hiện tại các phần tử chuẩn trong Bootstrap chưa ở mức thiết kế đẹp nhất. Tuy nhiên, nếu bạn xây dựng trang Admin mà không cần phải tùy biến nhiều về giao diện hãy dùng Bootstrap.

Semantic UI
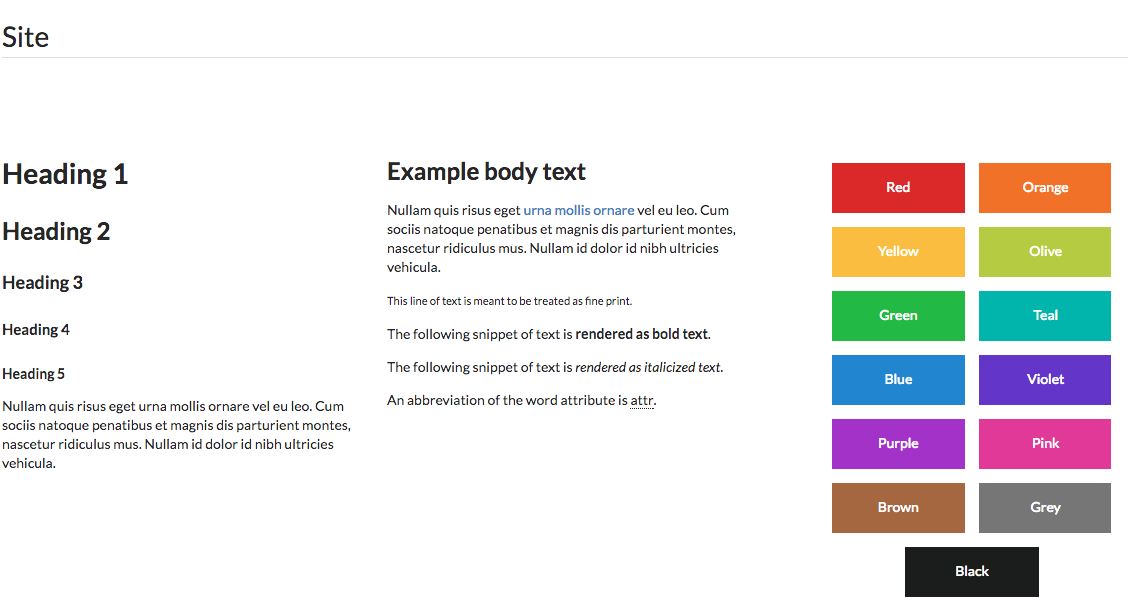
Như đã đề cập, Semantic UI chứa rất nhiều theme trong gói mặc định. Vì vậy bạn có rất nhiều phong cách thiết kế đa dạng, sạch, hiện đại và đẹp mắt nếu dùng Semantic UI.

Kết luận
Cả Bootstrap lẫn Semantic UI đều có những ưu điểm và nhược điểm của riêng mình. Bootstrap phù hợp với người mới bắt đầu, dễ học, dễ code; còn Semantic UI phù hợp với người muốn tìm kiếm giao diện đẹp, nhiều sự lựa chọn về giao diện và có chút ít khả năng lập trình về JavaScript, ngôn ngữ CSS thân thiện. Về mặt cá nhân, mình thích cả hai framework này, còn lựa chọn framework nào để phát triển cho các ứng dụng giao diện Web là quyền của cá nhân bạn nhé.
- APA:
Dammio. (2018). So sánh giữa Bootstrap và Semantic UI. https://www.dammio.com/2018/04/10/so-sanh-giua-bootstrap-va-semantic-ui. - BibTeX:
@misc{dammio,
author = {Dammio},
title = {So sánh giữa Bootstrap và Semantic UI},
year = {2018},
url = {https://www.dammio.com/2018/04/10/so-sanh-giua-bootstrap-va-semantic-ui},
urldate = {2025-12-12}
}


![[JQuery] Phần 5: Hiệu ứng ẩn và hiện — hide() và show() [JQuery] Phần 5: Hiệu ứng ẩn và hiện — hide() và show()](https://www.dammio.com/wp-content/uploads/2017/04/blog-jquery-410x260.png)
![[AngularJS] Phần 20: Nhúng trong AngularJS [AngularJS] Phần 20: Nhúng trong AngularJS](https://www.dammio.com/wp-content/uploads/2017/01/banner-angularjs-410x260.jpg)
![[Bootstrap] Phần 8: Các thông điệp cảnh báo [Bootstrap] Phần 8: Các thông điệp cảnh báo](https://www.dammio.com/wp-content/uploads/2016/11/no-image-410x260.png)