Trong thiết kế giao diện Web, bên cạnh các font chữ truyền thống mang tính phổ biến và quen thuộc, bạn có thể phá cách thiết kế bằng việc áp dụng nhiều font chữ mang tính lạ mắt. Google đã sáng tạo ra hàng nghìn font chữ mới khác nhau, trong đó có cả các font chữ dành cho tiếng Việt. Tại sao bạn không thử để trải nghiệm các font chữ mới lạ này?
Chọn font chữ Google ưng ý?
Bạn có thể vào đường dẫn: Font chữ Google dành tiếng Việt để chọn font chữ bạn thích. Ở mỗi font, bạn có thể tùy chỉnh kích thước font, độ đậm nhạt,… để kiểm tra và thử nghiệm font chữ.

Chèn font chữ vào website
Sau khi chọn xong font chữ ưng ý, bạn sử dụng đoạn mã HTML sau để chèn font chữ Google vào trang web. Trước hết, bạn chèn font google qua đường dẫn https://fonts.googleapis.com/css?family=tên font, sau đó ở phần tử style khai báo thuộc tính font-family cho trang web. Lưu ý bạn phải khai một số font phòng hờ phổ biến như Arial, Tahoma trong trường hợp font chữ của Google không hoạt động.

<!DOCTYPE html>
<html>
<head>
<link href='https://fonts.googleapis.com/css?family=Noto Sans' rel='stylesheet'>
<style>
body {
font-family: 'Noto Sans', 'Arial', 'Tahoma';
}
</style>
</head>
<body>
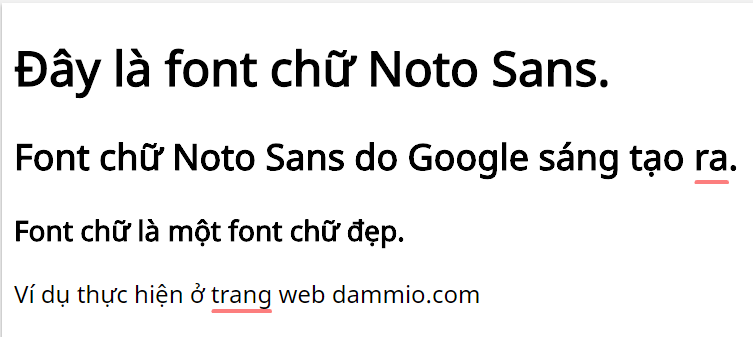
<h1>Đây là font chữ Noto Sans.</h1>
<h2>Font chữ Noto Sans do Google sáng tạo ra.</h2>
<h3>Font chữ là một font chữ đẹp.</h3>
<p>Ví dụ thực hiện ở trang web dammio.com!</p>
</body>
</html>
Như vậy, bạn đã biết cách chọn lựa và áp dụng font chữ Google vào trang web. Chúc bạn thành công!
- APA:
Dammio. (2018). Cách áp dụng các font chữ của Google trong thiết kế website. https://www.dammio.com/2018/05/14/cach-ap-dung-cac-font-chu-cua-google-trong-thiet-ke-website. - BibTeX:
@misc{dammio,
author = {Dammio},
title = {Cách áp dụng các font chữ của Google trong thiết kế website},
year = {2018},
url = {https://www.dammio.com/2018/05/14/cach-ap-dung-cac-font-chu-cua-google-trong-thiet-ke-website},
urldate = {2025-11-15}
}

![[HTML/HTML5] Phần 10: Các phần tử trích dẫn trong HTML [HTML/HTML5] Phần 10: Các phần tử trích dẫn trong HTML](https://www.dammio.com/wp-content/uploads/2017/06/cropped-html-400x260.jpg)

![[Bootstrap] Phần 20: Thiết kế Form [Bootstrap] Phần 20: Thiết kế Form](https://www.dammio.com/wp-content/uploads/2016/11/no-image-410x260.png)
![[JQuery] Phần 3: Các hàm chọn jQuery (jQuery Selectors) [JQuery] Phần 3: Các hàm chọn jQuery (jQuery Selectors)](https://www.dammio.com/wp-content/uploads/2017/04/jQuery_Selector-1-410x260.png)
![[HTML/HTML5] Phần 29: URL trong HTML [HTML/HTML5] Phần 29: URL trong HTML](https://www.dammio.com/wp-content/uploads/2017/10/url_html-410x260.jpg)
![[Node.js] Phần 2: Cài đặt Node.js [Node.js] Phần 2: Cài đặt Node.js](https://www.dammio.com/wp-content/uploads/2017/06/nodejs_installation-410x260.png)