Trong bài này, chúng ta sẽ học các lớp để trang trí cho các dropdown trong Bootstrap.
Dropdown cơ bản
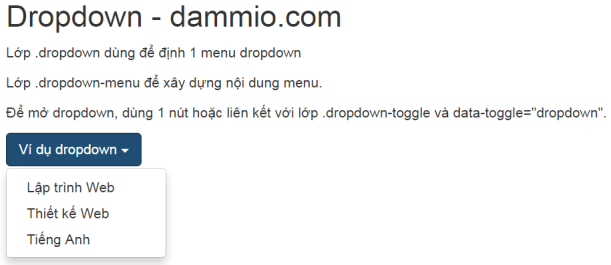
Một menu dropdown là 1 menu xổ xuống cho phép người dùng chọn 1 giá trị từ danh sách được định nghĩa trước. Chúng ta dùng lớp .dropdown để định nghĩa 1 dropdown.

<div class="container">
<h2>Dropdown - dammio.com </h2>
<p>Lớp .dropdown dùng để định 1 menu dropdown</p>
<p>Lớp .dropdown-menu để xây dựng nội dung menu.</p>
<p>Để mở dropdown, dùng 1 nút hoặc liên kết với lớp .dropdown-toggle và data-toggle="dropdown".</p>
<div class="dropdown">
<button class="btn btn-primary dropdown-toggle" type="button" data-toggle="dropdown">Ví dụ dropdown
<span class="caret"></span></button>
<ul class="dropdown-menu">
<li><a href="#">Lập trình Web</a></li>
<li><a href="#">Thiết kế Web</a></li>
<li><a href="#">Tiếng Anh</a></li>
</ul>
</div>
</div>
Để mở 1 menu dropdown, chúng ta xây dựng 1 nút hoặc 1 đường link với lớp tên là .dropdown-toggle và thuộc tính data-toggle=”dropdown”.
Lớp .caret để hiển thị hình mũi tên, giúp người dùng nhận biết rằng nút này chứa dropdown. Thêm lớp .dropdown-menu class vào phần tử ul để xây dựng 1 dropdown menu.
Phân chia dropdown
Lớp .divider dùng để phân chia các liên kết trong dropdown bằng 1 đường gạch ngang.

<div class="container"> <div class="dropdown"> <button class="btn btn-primary dropdown-toggle" type="button" data-toggle="dropdown">Ví dụ dropdown <span class="caret"></span></button> <ul class="dropdown-menu"> <li><a href="#">Lập trình Web</a></li> <li><a href="#">Thiết kế Web</a></li> <li class="divider"></li> <li><a href="#">Tiếng Anh</a></li> </ul> </div> </div>
Phần đầu Dropdown
Lớp .dropdown-header dùng để thêm các phần đầu vào bên trong 1 dropdown menu.

<div class="container"> <div class="dropdown"> <button class="btn btn-primary dropdown-toggle" type="button" data-toggle="dropdown">Ví dụ dropdown <span class="caret"></span></button> <ul class="dropdown-menu"> <li class="dropdown-header">Phần đầu Dropdown</li> <li><a href="#">Lập trình Web</a></li> <li><a href="#">Thiết kế Web</a></li> <li><a href="#">Tiếng Anh</a></li> </ul> </div> </div>
Vô hiệu hóa 1 phần tử trong dropdown
Để vô hiệu hóa 1 phần tử, chúng ta có thể dùng lớp .disabled.
<li class="disabled"><a href="#">Lập trình Web</a></li>
Vị trí dropdown
Chúng ta có thể điều chỉnh được vị trí dropdown, thêm lớp .dropdown-menu-right vào phần tử ul để tạo dropdown bên phải.
<ul class="dropdown-menu dropdown-menu-right">
Dropup
Trái ngược với dropdown, dropup là danh sách được xổ lên phía trên, chúng ta dùng lớp .dropup để định nghĩa.

<div class="dropup">
Khả năng truy cập dropdown
Để nâng cao khả năng truy xuất với người dùng, bạn có thể dùng các thuộc tính role và aria-* khi tạo 1 menu dropdown.
<div class="container"> <div class="dropdown"> <button class="btn btn-primary dropdown-toggle" type="button" data-toggle="dropdown">Ví dụ dropdown <span class="caret"></span></button> <ul class="dropdown-menu"> <li role="presentation"><a role="menuitem" href="#">Lập trình Web</a></li> <li role="presentation"><a role="menuitem" href="#">Thiết kế Web</a></li> <li role="presentation"><a role="menuitem" href="#">Tiếng Anh</a></li> </ul> </div> </div>
Như vậy trong bài viết bạn đã nắm được các lớp trong Bootstrap để biểu diễn các dropdown.
- APA:
Dammio. (2016). [Bootstrap] Phần 16: Dropdown. https://www.dammio.com/2016/10/19/bootstrap-phan-16-dropdown. - BibTeX:
@misc{dammio,
author = {Dammio},
title = {[Bootstrap] Phần 16: Dropdown},
year = {2016},
url = {https://www.dammio.com/2016/10/19/bootstrap-phan-16-dropdown},
urldate = {2025-12-19}
}

![[AngularJS] Phần 23: Xây dựng ứng dụng AngularJS (phần cuối) [AngularJS] Phần 23: Xây dựng ứng dụng AngularJS (phần cuối)](https://www.dammio.com/wp-content/uploads/2017/09/angularJS_simple_app-410x260.png)
![[HTML/HTML5] Phần 13: Phong cách CSS trong HTML [HTML/HTML5] Phần 13: Phong cách CSS trong HTML](https://www.dammio.com/wp-content/uploads/2017/08/html-css-image-410x260.jpg)
![[Node.js] Phần 6: Module URL trong Node.js [Node.js] Phần 6: Module URL trong Node.js](https://www.dammio.com/wp-content/uploads/2017/06/Node.js_logo.svg_-410x260.png)