Trong bài viết này, chúng ta sẽ học cách tạo menu, tab và pill trong Bootstrap.
Menu
Menu là 1 phần quan trọng của các trang web. Trong HTML, menu thường là 1 danh sách không thứ tự (dùng phần tử ul).

<div class="container"> <ul> <li><a href="#">Trang chủ - dammio.com</a></li> <li><a href="#">Menu 1</a></li> <li><a href="#">Menu 2</a></li> <li><a href="#">Menu 3</a></li> </ul> </div>
Nếu bạn muốn menu hiển thị theo hàng ngàng, đơn giản là hiển thị lớp .list-inline ở phần tử ul, ví dụ:
<ul class="list-inline">
Tab
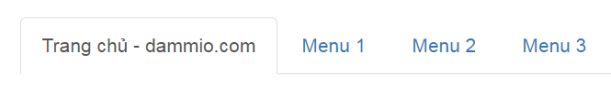
Tab được tạo bằng cách dùng lớp .nav và lớp .nav-tabs trong phần tử ul. Để đánh dấu tab hiện tại, chúng ta có thể dùng lớp .active ở phần tử li.

<div class="container"> <ul class="nav nav-tabs"> <li class="active"><a href="#">Trang chủ - dammio.com</a></li> <li><a href="#">Menu 1</a></li> <li><a href="#">Menu 2</a></li> <li><a href="#">Menu 3</a></li> </ul> </div>
Tab với Menu dropdown
Bạn cũng có thể tạo 1 menu dropdown bằng các tab như ví dụ.

<div class="container"> <ul class="nav nav-tabs"> <li class="active"><a href="#">Trang chủ - dammio.com</a></li> <li class="dropdown"> <a class="dropdown-toggle" data-toggle="dropdown" href="#">Menu 1 <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">Submenu 1-1</a></li> <li><a href="#">Submenu 1-2</a></li> <li><a href="#">Submenu 1-3</a></li> </ul> </li> <li><a href="#">Menu 2</a></li> <li><a href="#">Menu 3</a></li> </ul> </div>
Pill
Pill (dạng nút hình viên thuốc) được tạo ra bằng cách dùng lớp .nav và lớp .nav-pills. Lớp .active ở phần tử li để đánh dấu trang hiện tại đang kích hoạt.

<div class="container"> <ul class="nav nav-pills"> <li class="active"><a href="#">Trang chủ - dammio.com</a></li> <li><a href="#">Menu 1</a></li> <li><a href="#">Menu 2</a></li> <li><a href="#">Menu 3</a></li> </ul> </div>
Pill hiển thị dọc
Các pill có thể được hiển thị theo hàng dọc bằng cách dùng lớp .nav-stacked.

<div class="container"> <ul class="nav nav-pills nav-stacked"> <li class="active"><a href="#">Trang chủ - dammio.com</a></li> <li><a href="#">Menu 1</a></li> <li><a href="#">Menu 2</a></li> <li><a href="#">Menu 3</a></li> </ul> </div>
Pill với Menu Dropdown
Tương tự Tab, bạn cũng có thể làm 1 menu dropdown với pill như ví dụ sau.

<div class="container"> <ul class="nav nav-pills nav-stacked"> <li class="active"><a href="#">Trang chủ - dammio.com</a></li> <li class="dropdown"> <a class="dropdown-toggle" data-toggle="dropdown" href="#">Menu 1 <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">Submenu 1-1</a></li> <li><a href="#">Submenu 1-2</a></li> <li><a href="#">Submenu 1-3</a></li> </ul> </li> <li><a href="#">Menu 2</a></li> <li><a href="#">Menu 3</a></li> </ul> </div>
Canh giữa Tab và Pill
Để canh giữa Tab và Pill, chúng ta chỉ cần thêm lớp .nav-justified
Tab động
Để tạo các tab động, chúng ta thêm thuộc tính data-toggle=”tab” vào mỗi liên kết. Sau đó, tạo 1 lớp .tab-pane với 1 ID duy nhất cho mỗi tab và bao chúng bên trong 1 phần tử div với lớp .tab-content. Nếu bạn muốn các tab hiển thị dần biến mất hoặc dần hiện ra thì thêm lớp .fade trong lớp .tab-pane.

<div class="container"> <ul class="nav nav-tabs"> <li class="active"><a data-toggle="tab" href="#home">Home</a></li> <li><a data-toggle="tab" href="#menu1">Menu 1</a></li> <li><a data-toggle="tab" href="#menu2">Menu 2</a></li> </ul> <div class="tab-content"> <div id="home" class="tab-pane fade in active"> <h3>Trang chủ - dammio.com</h3> <p>Nội dung trang chủ</p> </div> <div id="menu1" class="tab-pane fade"> <h3>Menu 1</h3> <p>Nội dung menu 1</p> </div> <div id="menu2" class="tab-pane fade"> <h3>Menu 2</h3> <p>Nội dung menu 2</p> </div> </div> </div>
Pill động
Tương tự chúng ta cũng có thể thêm thuộc tính data-toggle=”pill” dành cho các pill động.

<div class="container"> <ul class="nav nav-pills"> <li class="active"><a data-toggle="pill" href="#home">Trang chủ - dammio.com</a></li> <li><a data-toggle="pill" href="#menu1">Menu 1</a></li> <li><a data-toggle="pill" href="#menu2">Menu 2</a></li> </ul> <div class="tab-content"> <div id="home" class="tab-pane fade in active"> <h3>Trang chủ</h3> <p>Nội dung trang chủ</p> </div> <div id="menu1" class="tab-pane fade"> <h3>Menu 1</h3> <p>Nội dung menu 1</p> </div> <div id="menu2" class="tab-pane fade"> <h3>Menu 2</h3> <p>Nội dung menu 2</p> </div> </div> </div>
Tóm lại, bài viết giúp các bạn cách tạo menu, tab, pill trong Bootstrap thông qua việc dùng các lớp sẵn có.
- APA:
Dammio. (2016). [Bootstrap] Phần 18: Menu, Tab và Pill. https://www.dammio.com/2016/10/25/bootstrap-phan-18-menu-tab-va-pill. - BibTeX:
@misc{dammio,
author = {Dammio},
title = {[Bootstrap] Phần 18: Menu, Tab và Pill},
year = {2016},
url = {https://www.dammio.com/2016/10/25/bootstrap-phan-18-menu-tab-va-pill},
urldate = {2025-12-18}
}

![[HTML/HTML5] Phần 10: Các phần tử trích dẫn trong HTML [HTML/HTML5] Phần 10: Các phần tử trích dẫn trong HTML](https://www.dammio.com/wp-content/uploads/2017/06/cropped-html-400x260.jpg)

![[Bootstrap 4] Phần 12: Sử dụng huy hiệu (nhãn hiệu) trong Bootstrap 4 [Bootstrap 4] Phần 12: Sử dụng huy hiệu (nhãn hiệu) trong Bootstrap 4](https://www.dammio.com/wp-content/uploads/2019/08/bootstrap-social-410x260.png)
![[HTML/HTML5] Phần 4: Phần tử HTML [HTML/HTML5] Phần 4: Phần tử HTML](https://www.dammio.com/wp-content/uploads/2017/06/html-1-410x260.jpg)
![[AngularJS] Phần 4: Các chỉ thị trong AngularJS [AngularJS] Phần 4: Các chỉ thị trong AngularJS](https://www.dammio.com/wp-content/uploads/2017/02/angularjs-directives-4-638-410x260.jpg)