Mời bạn xem thêm một số bài viết liên quan:
- Bố cục trang web Bootstrap 4 cơ bản
- Xây dựng bố cục 1 trang web đơn giản có 3 cột nội dung bằng Bootstrap 4.0
- Tìm hiểu một số bố cục trang web đơn giản
Để xây dựng giao diện 1 trang HTML, trước hết bạn phải xem xét bố cục trang web như thế nào là hợp lý, tiếp đến là trang web chứa những thành phần gì, nội dung gì, phong cách ra sao,… Bài viết này chỉ tập trung vào bố cục. Như vậy, có thể nói bố cục trang web rất đa dạng, tùy theo con mắt thẩm mỹ của người thiết kế và nhu cầu của web masters cũng như sự phù hợp với nội dung, chủ đề website và sự đánh giá của người dùng.
Do người dùng sử dụng điện thoại di động để lướt web trở nên cực kỳ phổ biến, vì vậy theo xu hướng thiết kế web, bạn phải thiết kế giao diện đáp ứng (responsive). Thông thường, người ta sử dụng Bootstrap để thiết kế web đáp ứng, ngay cả website dammio.com là dùng Bootstrap. Bạn có thể tham khảo series về Bootstrap ở Bootstrap cơ bản.
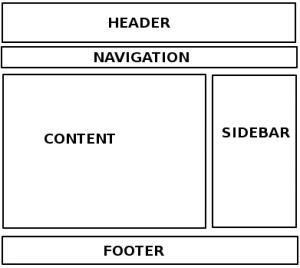
Bố cục thông thường
Một số thành phần thông thường mà tất cả các website đều có là:

- header: header là phần đầu tiên của trang web, chứa logo trang web, banner chính ngang, menu phụ như thông tin, ô tìm kiếm, ngày tháng, thời tiết,…
- navigation: thanh điều hướng (hay là menu chính), là một thanh ngang, chứa các mục chính (thể loại chính) của trang web. Phần menu này rất quan trọng giúp người dùng và cơ chế tìm kiếm định hình hiểu rõ về cấu trúc website của bạn.
- content: chứa nội dung chính website.
- sidebar: thanh bên, chứa các phần liên quan đến nội dung chính như các menu phụ, các bài viết liên quan, quảng cáo,… Một số website có 1 thanh bên, 2 thanh bên hoặc hơn nữa là tùy theo bố cục.
- footer: phần chân (đáy) trang, chứa thông tin về trang web như tình trạng bản quyền
- Ngoài ra còn nhiều thành phần khác, bạn sẽ tự học được thông qua kinh nghiệm thực tế khi thiết kế và làm việc với các dự án web.
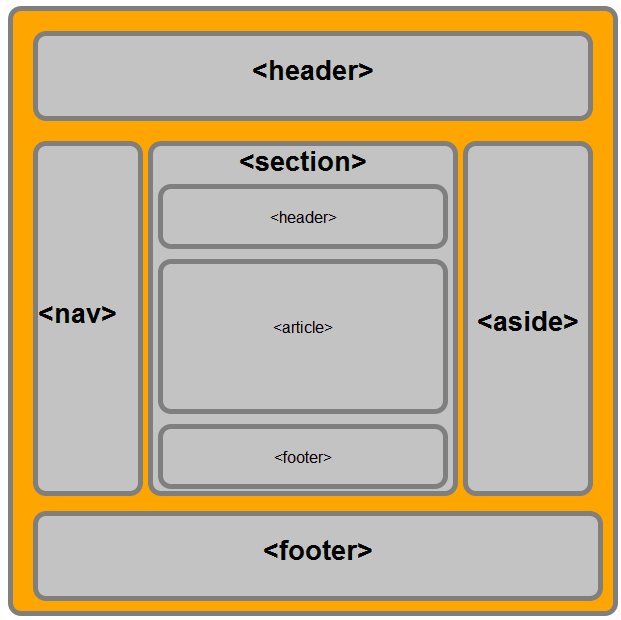
Bố cục HTML5
Người ta có xu hướng phổ biến làm giao diện trên HTML5 vì HTML5 có chứa các thẻ ngữ nghĩa, giúp cơ chế tìm kiếm hiểu sát hơn về cấu trúc website. Các thẻ mới ở HTML dùng để xây dựng bố cục gồm:

- thẻ header: định nghĩa phần đầu của trang web
- thẻ nav: thanh điều hướng (menu)
- thẻ section: định nghĩa 1 phần website
- thẻ article: định nghĩa nội dung bài viết độc lập
- thẻ aside: định nghĩa phần bên cạnh nội dung (như sidebar-thanh bên)
- thẻ footer: định nghĩa đáy (chân) trang
- thẻ details: định nghĩa thông tin chi tiết
- thẻ summary: định nghĩa tiêu đề tóm tắt của 1 phần tử details
Ví dụ, định nghĩa 1 trang web HTML5 cơ bản như sau:

<!DOCTYPE html>
<html>
<head>
<style>
div.container {
width: 100%;
border: 1px solid gray;
}
header, footer {
padding: 1em;
color: white;
background-color: black;
clear: left;
text-align: center;
}
nav {
float: left;
max-width: 160px;
margin: 0;
padding: 1em;
}
nav ul {
list-style-type: none;
padding: 0;
}
nav ul a {
text-decoration: none;
}
article {
margin-left: 170px;
border-left: 1px solid gray;
padding: 1em;
overflow: hidden;
}
</style>
</head>
<body>
<div class="container">
<header>
<h1>Dammio</h1>
</header>
<nav>
<ul>
<li><a href="#">Trang chủ</a></li>
<li><a href="#">Lập trình web</a></li>
<li><a href="#">Thiết kế web</a></li>
</ul>
</nav>
<article>
<h1>Trang chủ</h1>
<p>Đây là nội dung trang chủ của trang web dammio.com. Trang web www.dammio.com (có thể đọc là đam-mi-o) được thành lập chính thức ngày 1 tháng 10 năm 2016 khởi điểm là 1 domain WordPress miễn phí.</p>
</article>
<footer>Copyright © 2016 dammio.com</footer>
</div>
</body>
</html>
Phương pháp lựa chọn để xây dựng bố cục
Có nhiều phương pháp để bạn chọn lựa hoặc kết hợp để xây dựng bố cục HTML đó là:
- Sử dụng thẻ table: Bạn hoàn toàn có thể chỉ sử dụng thẻ table để xây dựng bố cục website, tuy nhiên cách này khá cũ kỹ và có nhược điểm lớn là không mềm dẻo trong việc sử dụng dịch chuyển vị trí bố cục hoặc sử dụng nhiều lớp bố cục chồng nhau để tạo giao diện bắt mắt. Website dammio.com không khuyến khích làm cách này.
- Sử dụng CSS Framework: bạn có thể dùng W3.CSS, Bootstrap, Foundation,… để xây dựng giao diện đáp ứng, vâng đây chính là hướng đúng và thịnh hành bây giờ.
- Sử dụng HTML5: chính xác đây là cách bạn nên dùng để xây dựng, vì HTML5 cung cấp thẻ mới mang tính ngữ nghĩa làm cho website bạn được Google hiểu rõ hơn, bên cạnh đó việc bắt lỗi form cũng rất ổn với HTML5.
Đối với website dammio.com, chúng tôi sử dụng cả 2 phương pháp cuối cùng ở trên, đó là Bootstrap (thẻ div làm bố cục) + HTML5. Vì vậy, đây là cách các bạn nên áp dụng để đảm bảo trang web đúng xu hướng, chạy tốt và mang lại hiệu quả SEO cao hơn.
- APA:
Dammio. (2017). [HTML/HTML5] Phần 24: Bố cục trang web HTML cơ bản. https://www.dammio.com/2017/09/29/htmlhtml5-phan-24-bo-cuc-trang-web-html-co-ban. - BibTeX:
@misc{dammio,
author = {Dammio},
title = {[HTML/HTML5] Phần 24: Bố cục trang web HTML cơ bản},
year = {2017},
url = {https://www.dammio.com/2017/09/29/htmlhtml5-phan-24-bo-cuc-trang-web-html-co-ban},
urldate = {2025-12-16}
}



![[AngularJS] Phần 7: Các điều khiển trong AngularJS [AngularJS] Phần 7: Các điều khiển trong AngularJS](https://www.dammio.com/wp-content/uploads/2017/01/banner-angularjs-410x260.jpg)
![[Node.js] Phần 1: Giới thiệu về Node.js [Node.js] Phần 1: Giới thiệu về Node.js](https://www.dammio.com/wp-content/uploads/2017/06/threading_node-410x260.png)
Xu hướng giờ là Bootstrap là nhiều
Chính xác, ngoài Bootstrap còn có W3, Foundation, Pure, MontageJS, Groundwork, Semantic UI,… nữa bạn nhé!
Chưa học nhiều về web có tự xây dựng cho mình một website không ạ!
Bạn có thể dễ dàng xây dựng website tĩnh đơn giản bằng HTML hoặc là tạo 1 website động được tạo sẵn, chẳng hạn http://wordpress.com/
[…] trang web thì bạn có thể xem thêm ở bài viết: Phần 24: Bố cục trang web HTML cơ bản. Bài viết hướng dẫn bạn cách thực hiện […]