Thiết kế web thích ứng (adaptive web design) và thiết kế web đáp ứng (responsive web design) là hai khái niệm quan trọng trong lĩnh vực thiết kế web và trải nghiệm người dùng. Cả hai đều có mục tiêu chung là đảm bảo trang web hoạt động tốt trên nhiều thiết bị và kích thước màn hình khác nhau. Tuy nhiên, giữa chúng có sự khác biệt trong việc xây dựng giao diện website. Trong bài này, DAMMIO.COM sẽ nêu ra các điểm để bạn có thể phân biệt giữa hai loại thiết kế này.
Thiết kế web đáp ứng
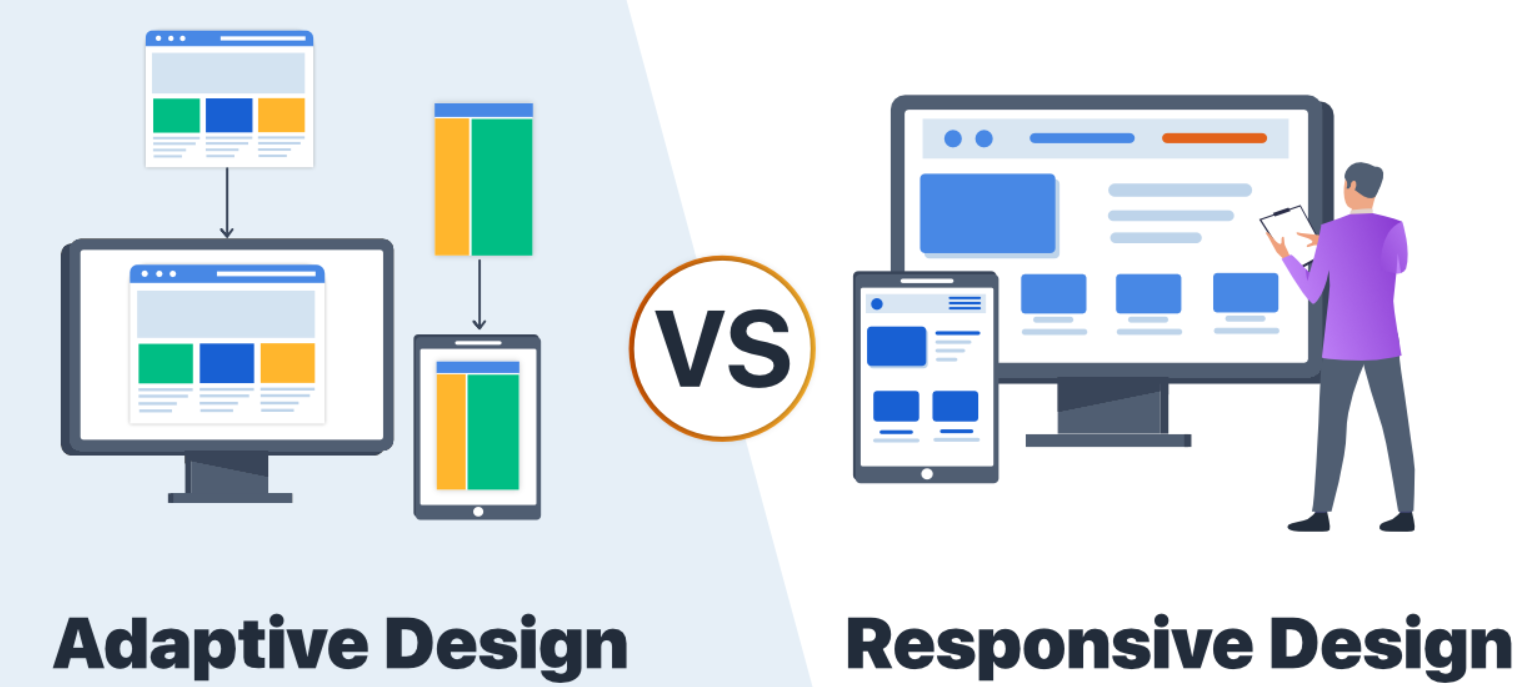
Thiết kế web đáp ứng (tên tiếng Anh là responsive web design hay responsive design, viết tắt RWD) là một phương pháp thiết kế mà trang web thay đổi tỷ lệ và bố cục dựa trên kích thước màn hình của thiết bị. Trong thiết kế đáp ứng, một trang web có thể có một bố cục cố định và sử dụng CSS (Cascading Style Sheets) để điều chỉnh tỷ lệ và cách hiển thị các phần tử trên trang để phù hợp với màn hình hiện tại. Thiết kế đáp ứng thường sử dụng các phương tiện như các truy vấn media (media queries) để xác định kích thước màn hình và áp dụng các quy tắc tùy chỉnh để thay đổi bố cục và kiểu dáng.
Thiết kế web thích ứng
Thiết kế web thích ứng (tên tiếng Anh là adaptive web design, viết tắt AWD) là một phương pháp thiết kế mà trang web có một số bản thể hoặc phiên bản khác nhau dành cho các loại thiết bị cụ thể hoặc kích thước màn hình.
Thay vì thay đổi linh hoạt như thiết kế đáp ứng, thiết kế thích ứng tạo ra các phiên bản cụ thể của trang web cho từng loại thiết bị. Khi người dùng truy cập trang web, họ sẽ được chuyển hướng đến phiên bản phù hợp với thiết bị của họ.
Thiết kế thích ứng thường được sử dụng khi cần cung cấp trải nghiệm người dùng tối ưu hóa cho từng loại thiết bị mục tiêu, ví dụ như phiên bản cho điện thoại di động, máy tính bảng và máy tính để bàn.

Ưu điểm của thiết kế đáp ứng và thiết kế web thích ứng
Thiết kế đáp ứng có ưu điểm sau:
- Thân thiện với công cụ tìm kiếm
- Mẫu thiết kế phong phú
- Tính linh hoạt cao
- Thời gian thiết kế ngắn hơn thiết kế thích ứng
- Có sẵn thiết kế cho tất cả các độ phân giải và kích thước màn hình
- Được sử dụng rộng rãi
- Thực hiện dễ dàng hơn
Trong khi đó, thiết kế web thích ứng có ưu điểm:
- Load trang nhanh hơn
- Trải nghiệm người dùng tốt nhất
- Dò tìm môi trường xung quanh user bằng thiết bị di động
- Việc tối ưu hóa quảng cáo có thể được thực hiện thông qua dữ liệu người dùng từ các thiết bị thông minh.
Nhược điểm của thiết kế đáp ứng và thiết kế web thích ứng
Thiết kế đáp ứng có nhược điểm sau:
- Cần code nhiều hơn
- Tốc độ trang web bị ảnh hưởng nếu thiết kế sai cách
- Có thể bị mất quảng cáo
- Bố cục thay đổi xunh quanh theo từng kích thước màn hình
- Thời gian tải trang lâu hơn thiết kế web thích ứng
Trong khi đó, thiết kế web thích ứng có nhược điểm:
- Công việc thiết kế nhiều hơn so với thiết kế đáp ứng.
- Việc sửa đổi giao diện rất phức tạp
- Không được sử dụng rộng rãi như thiết kế đáp ứng
Kết luận chung
Do việc thiết kế đáp ứng hiện nay phổ biến rộng rãi hơn so với thiết kế thích ứng, vì vậy chúng tôi khuyên bạn nên bắt đầu với thiết kế đáp ứng trước.
Thiết kế đáp ứng tập trung vào việc điều chỉnh trang web để phù hợp với nhiều kích thước màn hình thông qua CSS và các truy vấn media, trong khi thiết kế thích ứng tạo ra các phiên bản riêng biệt của trang web cho từng loại thiết bị hoặc kích thước màn hình cụ thể. Cả hai phương pháp đều có mục tiêu cung cấp trải nghiệm người dùng tốt trên nhiều thiết bị, nhưng cách thực hiện khác nhau.
- APA:
Dammio. (2023). Câu hỏi: Phân biệt giữa thiết kế web “adaptive” và thiết kế web “responsive”.. https://www.dammio.com/2023/09/15/cau-hoi-phan-biet-giua-thiet-ke-adaptive-va-responsive. - BibTeX:
@misc{dammio,
author = {Dammio},
title = {Câu hỏi: Phân biệt giữa thiết kế web “adaptive” và thiết kế web “responsive”.},
year = {2023},
url = {https://www.dammio.com/2023/09/15/cau-hoi-phan-biet-giua-thiet-ke-adaptive-va-responsive},
urldate = {2025-11-03}
}

![[Node.js] Phần 7: Node.js NPM [Node.js] Phần 7: Node.js NPM](https://www.dammio.com/wp-content/uploads/2017/06/Node.js_logo.svg_-410x260.png)
![[Bootstrap] Phần 10: Nhóm nút nhấn [Bootstrap] Phần 10: Nhóm nút nhấn](https://www.dammio.com/wp-content/uploads/2016/11/no-image-410x260.png)

![[Web Colors] Phần 1: Tổng quan về màu sắc trong thiết kế Web [Web Colors] Phần 1: Tổng quan về màu sắc trong thiết kế Web](https://www.dammio.com/wp-content/uploads/2017/05/most-powerful-web-colors3-410x260.jpg)
![[AngularJS] Phần 19: API trong AngularJS [AngularJS] Phần 19: API trong AngularJS](https://www.dammio.com/wp-content/uploads/2017/01/banner-angularjs-410x260.jpg)