Trong bài này, chúng ta sẽ học cách dùng các lớp trong Bootstrap để biểu diễn các phần tử có khả năng đóng/mở nội dung.
Đóng/mở cơ bản
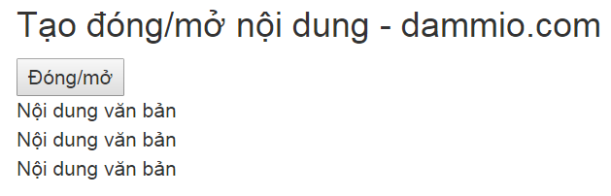
Bạn có thể tạo 1 nút có chức năng đóng/mở nội dung như sau.

<div class="container"> <h3>Tạo đóng/mở nội dung - dammio.com</h3> <button data-toggle="collapse" data-target="#demo">Đóng/mở</button> <div id="demo" class="collapse"> Nội dung văn bản<br/> Nội dung văn bản<br/> Nội dung văn bản </div> </div>
Lớp .collapse để mô tả 1 phần tử có thể đóng/mở nội dung (với 1 thẻ div như ví dụ trên); và đây là nội dung sẽ được hiển thị hay bị giấu đi khi nhấn nút. Việc điều khiển đóng/mở được thực hiện thông qua 1 nút với thuộc tính data-toggle=”collapse” và thuộc tính data-target=”#id” để kết nối nút với nội dung cần đóng/mở (như ví dụ là id=”demo”).
Mặc định thì nội dung luôn bị che đi, nếu bạn muốn hiển thị nội dung ngay từ đầu thì đơn giản là thêm lớp .in trong class=”collapse in”.
Thanh Panel đóng/mở
Tương tự, chúng ta cũng có thể tạo 1 thanh panel và có thể hiển thị hoặc che đi nội dung của thanh Panel này. Lớp .panel-collapse và .collapse cho phép chúng ta thực hiện được điều này.

<div class="container"> <div class="panel-group"> <div class="panel panel-default"> <div class="panel-heading"> <h4 class="panel-title"> <a data-toggle="collapse" href="#collapse1">Thanh Panel đóng/mở</a> </h4> </div> <div id="collapse1" class="panel-collapse collapse"> <div class="panel-body">Nội dung Panel</div> <div class="panel-footer">Phần Footer của Panel</div> </div> </div> </div> </div>
Nhóm danh sách đóng/mở
Chúng ta cũng sử dụng 2 lớp .panel-collapse và .collapse để thực hiện việc đóng/mở với nhóm danh sách.

<div class="container">
<div class="panel-group">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" href="#collapse1">Nhóm danh sách đóng/mở - dammio.com</a>
</h4>
</div>
<div id="collapse1" class="panel-collapse collapse">
<ul class="list-group">
<li class="list-group-item">Phần tử 1</li>
<li class="list-group-item">Phần tử 2</li>
<li class="list-group-item">Phần tử 3</li>
</ul>
<div class="panel-footer">Phần Footer</div>
</div>
</div>
</div>
</div>
Dạng đóng/mở Accordion
Cuối cùng, bạn có thể tạo 1 đóng/mở theo dạng Accordion, tức là chia thành nhiều Panel, khi nhấn vào mỗi Panel thì sẽ hiện nội dung của Panel đó. Lưu ý, chúng ta phải dùng thuộc tính data-parent để chắc chắn tất cả phần tử đóng/mở khác đều đóng khi có 1 phần tử đóng/mở nào đó đang hiển thị.

<div class="container">
<div class="panel-group" id="accordion">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion" href="#collapse1">
Nhóm đóng mở 1 - dammio.com</a>
</h4>
</div>
<div id="collapse1" class="panel-collapse collapse in">
<div class="panel-body">Nội dung 1</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion" href="#collapse2">
Nhóm đóng mở 2</a>
</h4>
</div>
<div id="collapse2" class="panel-collapse collapse">
<div class="panel-body">Nội dung 2</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion" href="#collapse3">
Nhóm đóng mở 3</a>
</h4>
</div>
<div id="collapse3" class="panel-collapse collapse">
<div class="panel-body">Nội dung 3</div>
</div>
</div>
</div>
</div>
Kết luận, bài viết này giúp các bạn cách để tạo các phần tử cho phép ẩn hoặc hiện nội dung bên trong, hiệu ứng hữu dụng và bắt mắt với Web.
- APA:
Dammio. (2016). [Bootstrap] Phần 17: Collapse. https://www.dammio.com/2016/10/24/bootstrap-phan-17-collapse. - BibTeX:
@misc{dammio,
author = {Dammio},
title = {[Bootstrap] Phần 17: Collapse},
year = {2016},
url = {https://www.dammio.com/2016/10/24/bootstrap-phan-17-collapse},
urldate = {2025-12-12}
}

![[JQuery] Phần 3: Các hàm chọn jQuery (jQuery Selectors) [JQuery] Phần 3: Các hàm chọn jQuery (jQuery Selectors)](https://www.dammio.com/wp-content/uploads/2017/04/jQuery_Selector-1-410x260.png)
![[HTML/HTML5] Phần 9: Định dạng văn bản HTML [HTML/HTML5] Phần 9: Định dạng văn bản HTML](https://www.dammio.com/wp-content/uploads/2017/06/html-1-410x260.jpg)
![[AngularJS] Phần 22: Routing [AngularJS] Phần 22: Routing](https://www.dammio.com/wp-content/uploads/2017/01/banner-angularjs-410x260.jpg)

![[AngularJS] Phần 12: Bảng AngularJS [AngularJS] Phần 12: Bảng AngularJS](https://www.dammio.com/wp-content/uploads/2017/04/database-grid-410x260.jpg)