Trong bài viết này, chúng ta sẽ học cách trình bày các input (đầu vào) cho các form trong Bootstrap.
Các input trong Bootstrap
Bootstrap hỗ trợ các dạng đầu vào (input) của HTML như: text, password, datetime, datetime-local, date, month, time, week, number, email, url, search, tel, và color. Lưu ý các đầu vào sẽ không có đầy đủ phong cách nếu dạng của nó không được định nghĩa chính xác.

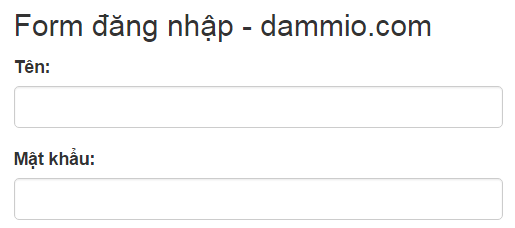
<div class="container"> <div class="form-group"> <h3>Form đăng nhập - dammio.com</h3> <label for="usr">Tên:</label> <input type="text" class="form-control" id="usr"> </div> <div class="form-group"> <label for="pwd">Mật khẩu:</label> <input type="password" class="form-control" id="pwd"> </div> </div>
Textarea
Ví dụ sau mô tả 1 textarea (vùng văn bản) trong Bootstrap. Thuộc tính row dùng để định nghĩa số dòng văn bản. Chúng ta cũng có thể sử dụng style=”width:300px;height:100px” để định nghĩa độ rộng của vùng văn bản.

<div class="container"> <div class="form-group"> <label for="comment">Nội dung (dammio.com):</label> <textarea class="form-control" rows="5" id="comment"></textarea> </div> </div>
Checkbox
Các checkbox dùng để chọn bất cứ giá trị nào (chọn 1 hoặc nhiều hoặc không chọn) trong danh sách các lựa chọn cho trước. Ví dụ sau mô tả 1 danh sách có 3 lựa chọn, với lựa chọn cuối cùng bị vô hiệu hóa.

<div class="container"> <h3>Danh sách các checkbox: dammio.com</h3> <div class="checkbox"> <label><input type="checkbox" value="">Lựa chọn 1</label> </div> <div class="checkbox"> <label><input type="checkbox" value="">Lựa chọn 2</label> </div> <div class="checkbox disabled"> <label><input type="checkbox" value="" disabled>Lựa chọn 3</label> </div> </div>
Bạn có thể dùng lớp .checkbox-inline để tạo 1 danh sách checkbox trên 1 dòng.
<label class="checkbox-inline"><input type="checkbox" value="">Lựa chọn 1</label> <label class="checkbox-inline"><input type="checkbox" value="">Lựa chọn 2</label> <label class="checkbox-inline"><input type="checkbox" value="">Lựa chọn 3</label>
Radio
Các nút radio dùng để chỉ chọn dụy nhất 1 giá trị trong 1 danh sách cho trước. Ví dụ sau đây chứa 3 nút radio. Lựa chọn cuối cùng bị vô hiệu hóa. Các nút radio phải có cùng giá trị thuộc tính name (trong ví dụ là name=”optradio”) để cho phép chọn 1 lựa chọn duy nhất ở 1 thời điểm.

<div class="container"> <h3>Danh sách các nút radio - dammio.com</h3> <div class="radio"> <label><input type="radio" name="optradio">Lựa chọn 1</label> </div> <div class="radio"> <label><input type="radio" name="optradio">Lựa chọn 2</label> </div> <div class="radio disabled"> <label><input type="radio" name="optradio" disabled>Lựa chọn 3</label> </div> </div>
Bạn cũng có thể dùng lớp .radio-inline để tạo danh sách các nút radio trên 1 dòng.
Danh sách lựa chọn
Danh sách lựa chọn (hay còn gọi là dropdown list) dùng để cho phép người dùng để chọn nhiều lựa chọn khác nhau. Ví dụ sau cho phép chỉ chọn 1 lựa chọn trong danh sách trong 1 thời điểm.

<div class="container"> <div class="form-group"> <label for="sel1">Danh sách lựa chọn - dammio.com:</label> <select class="form-control" id="sel1"> <option>1</option> <option>2</option> <option>3</option> <option>4</option> </select> </div> </div>
Để cho phép người dùng chọn nhiều lựa chọn 1 lúc, chúng ta thêm thuộc tính multiple vào danh sách lựa chọn. Người dùng nhấn Ctrl hoặc Shift và nhấn chuột để thực hiện thao tác chọn nhiều lựa chọn.

<div class="container"> <div class="form-group"> <label for="sel1">Danh sách nhiều lựa chọn - dammio.com:</label> <select multiple class="form-control" id="sel1"> <option>1</option> <option>2</option> <option>3</option> <option>4</option> </select> </div> </div>
Các điều khiển tĩnh (Static Control)
Lớp .form-control-static trong phần tử p để chèn đoạn văn bản bên cạnh nhãn form theo hàng ngang.

<div class="container"> <form class="form-horizontal"> <div class="form-group"> <label class="control-label col-sm-2" for="email">Địa chỉ email:</label> <div class="col-sm-10"> <p class="form-control-static">[email protected]</p> </div> </div> </form> </div>
Các trạng thái điều khiển
Chúng ta có các trạng thái điều khiển trên form trong Bootstrap như sau:
- INPUT FOCUS: Viền bên ngoài input thay bằng 1 hiệu ứng box-shadow khi nhấn vào control
- DISABLED INPUTS: Vô hiệu hóa (disabled) 1 input nào đó
- DISABLED FIELDSETS: Vô hiệu hóa (disabled) 1 thuộc tính fieldset chứa các control con bên trong
- READONLY INPUTS: Thêm thuộc tính chỉ đọc (readonly) vào các input
- VALIDATION STATES: Thêm phong cách chứng thực như các thong điệp error, warning hay success. Để sử dụng thêm các lớp .has-warning, .has-error, hay .has-success vào các phần tử
- ICONS: Thêm các biểu tượng với lớp .has-feedback và 1 icon nào đó
- HIDDEN LABELS: Thêm lớp .sr-only vào nhãn muốn che nội dung
<div class="container">
<form class="form-horizontal">
<h3>Các trạng thái điều khiển - dammio.com</h3>
<div class="form-group">
<label class="col-sm-2 control-label">Focused</label>
<div class="col-sm-10">
<input class="form-control" id="focusedInput" type="text" value="Nhấn chuột để điền nội dung">
</div>
</div>
<div class="form-group">
<label for="inputPassword" class="col-sm-2 control-label">Vô hiệu hóa</label>
<div class="col-sm-10">
<input class="form-control" id="disabledInput" type="text" disabled>
</div>
</div>
<fieldset disabled>
<div class="form-group">
<label for="disabledTextInput" class="col-sm-2 control-label">Vô hiệu hóa fieldset</label>
<div class="col-sm-10">
<input type="text" id="disabledTextInput" class="form-control">
</div>
</div>
<div class="form-group">
<label for="disabledSelect" class="col-sm-2 control-label"></label>
<div class="col-sm-10">
<select id="disabledSelect" class="form-control">
<option>Vô hiệu hóa select</option>
</select>
</div>
</div>
</fieldset>
<div class="form-group has-success has-feedback">
<label class="col-sm-2 control-label" for="inputSuccess">
Input với thông điệp success và icon</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="inputSuccess">
<span class="glyphicon glyphicon-ok form-control-feedback"></span>
</div>
</div>
<div class="form-group has-warning has-feedback">
<label class="col-sm-2 control-label" for="inputWarning">
Input với thông điệp warning và icon</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="inputWarning">
<span class="glyphicon glyphicon-warning-sign form-control-feedback"></span>
</div>
</div>
<div class="form-group has-error has-feedback">
<label class="col-sm-2 control-label" for="inputError">
Input với thông điệp error và icon</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="inputError">
<span class="glyphicon glyphicon-remove form-control-feedback"></span>
</div>
</div>
</form>
</div>
Như vậy trong bài này, các bạn đã học được cách tạo các dạng control phổ biến trong form ở Bootstrap. Các bạn có thể tìm kiếm trên Internet để trải nghiệm với nhiều control mới và độc đáo hơn.
- APA:
Dammio. (2016). [Bootstrap] Phần 21: Input. https://www.dammio.com/2016/10/31/bootstrap-phan-21-input. - BibTeX:
@misc{dammio,
author = {Dammio},
title = {[Bootstrap] Phần 21: Input},
year = {2016},
url = {https://www.dammio.com/2016/10/31/bootstrap-phan-21-input},
urldate = {2025-10-31}
}


![[AngularJS] Phần 21: Hoạt hình trong AngularJS [AngularJS] Phần 21: Hoạt hình trong AngularJS](https://www.dammio.com/wp-content/uploads/2017/09/ngActivityIndicator-410x260.png)
![[Node.js] Phần 9: Tải tập tin lên trong Node.js [Node.js] Phần 9: Tải tập tin lên trong Node.js](https://www.dammio.com/wp-content/uploads/2017/06/Node.js_logo.svg_-410x260.png)


![[Bootstrap 4] Phần 8: Jumbotron [Bootstrap 4] Phần 8: Jumbotron](https://www.dammio.com/wp-content/uploads/2018/10/jumbotron_stadium-410x260.jpg)