Trong bài này, chúng ta sẽ học 2 lớp .jumbotron và .well dùng để tạo một vùng văn bản có nền xám.
Lớp .jumbotron: Lớp này dùng để tạo 1 hộp xám với 1 đoạn nội dung bên trong. Một jumbotron là 1 hộp xám với các góc được bo tròn. Ví dụ sau tạo các jumbotron bên trong và bên ngoài lớp .container.
<div class="container">
<div class="jumbotron">
<p>Hộp Jumbotron bên trong lớp .container</p>
</div>
</div>
<div class="jumbotron">
<p>Hộp Jumbotron bên ngoài lớp .container</p>
</div>
Lớp .page-header
Một phần đầu trang giống như 1 phần ngăn cách đầu với các phần nội dung khác.
Chúng ta có thể dùng lớp .page-header để tạo phần đầu trang.

<div class="page-header">
<p>Phần đầu trang .page-header</p>
</div>
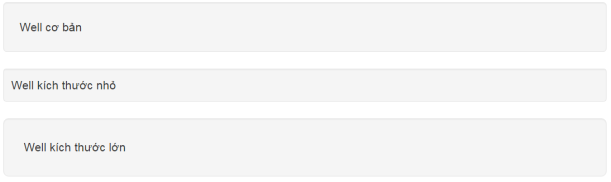
Lớp .well: Tương tự như jumbotron, lớp .well dùng để vùng xám chứa 1 dòng văn bản. Các lớp .well-sm và .well-lg dùng để định nghĩa cho well có kích thước nhỏ và well có kích thước lớn.

<div class="container"> <div class="well">Well cơ bản</div> <div class="well well-sm">Well kích thước nhỏ</div> <div class="well well-lg">Well kích thước lớn</div> </div>
Như vậy bài viết đã giúp các bạn biết cách dùng các lớp khai báo cho các vùng Jumbotron, Well và Page Header.
Trích dẫn bài viết
- APA:
Dammio. (2016). [Bootstrap] Phần 7: Jumbotron, Well và Page Header. https://www.dammio.com/2016/10/11/bootstrap-phan-7-jumbotron-va-well. - BibTeX:
@misc{dammio,
author = {Dammio},
title = {[Bootstrap] Phần 7: Jumbotron, Well và Page Header},
year = {2016},
url = {https://www.dammio.com/2016/10/11/bootstrap-phan-7-jumbotron-va-well},
urldate = {2025-12-14}
}


![[Bootstrap 4] Phần 6: Bảng biểu [Bootstrap 4] Phần 6: Bảng biểu](https://www.dammio.com/wp-content/uploads/2017/10/bootstrap-3-410x260.png)

![[AngularJS] Phần 6: Ràng buộc dữ liệu trong AngularJS [AngularJS] Phần 6: Ràng buộc dữ liệu trong AngularJS](https://www.dammio.com/wp-content/uploads/2017/02/Two_Way_Data_Binding-400x260.png)

![[AngularJS] Phần 2: Các diễn giải AngularJS [AngularJS] Phần 2: Các diễn giải AngularJS](https://www.dammio.com/wp-content/uploads/2017/01/parse-2Bservice-410x260.png)