Thiết lập mặc định Bootstrap 4
Bootstrap 4 dùng font chữ có kích thước mặc định là 16px, với chiều cao dòng là 1.5. Kiểu chữ mặc định là “Helvetica Neue”, Helvetica, Arial, Sans-Serif. Thêm nữa, tất cả phần tử p đều có margin-top: 0 và có margin-bottom: 1rem (mặc định là 16px).
Các thẻ h1-h6
Phong cách Bootstrap 4 cho các thẻ tiêu đề (từ h1 đến h6) sẽ có chữ đậm và tăng dần kích thước:

<!DOCTYPE html> <html lang="en"> <head> <title>Ví dụ Bootstrap 4 --- dammio.com</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.0/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.0/umd/popper.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.0/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h1>h1 Bootstrap heading (2.5rem = 40px)</h1> <h2>h2 Bootstrap heading (2rem = 32px)</h2> <h3>h3 Bootstrap heading (1.75rem = 28px)</h3> <h4>h4 Bootstrap heading (1.5rem = 24px)</h4> <h5>h5 Bootstrap heading (1.25rem = 20px)</h5> <h6>h6 Bootstrap heading (1rem = 16px)</h6> </div> </body> </html>
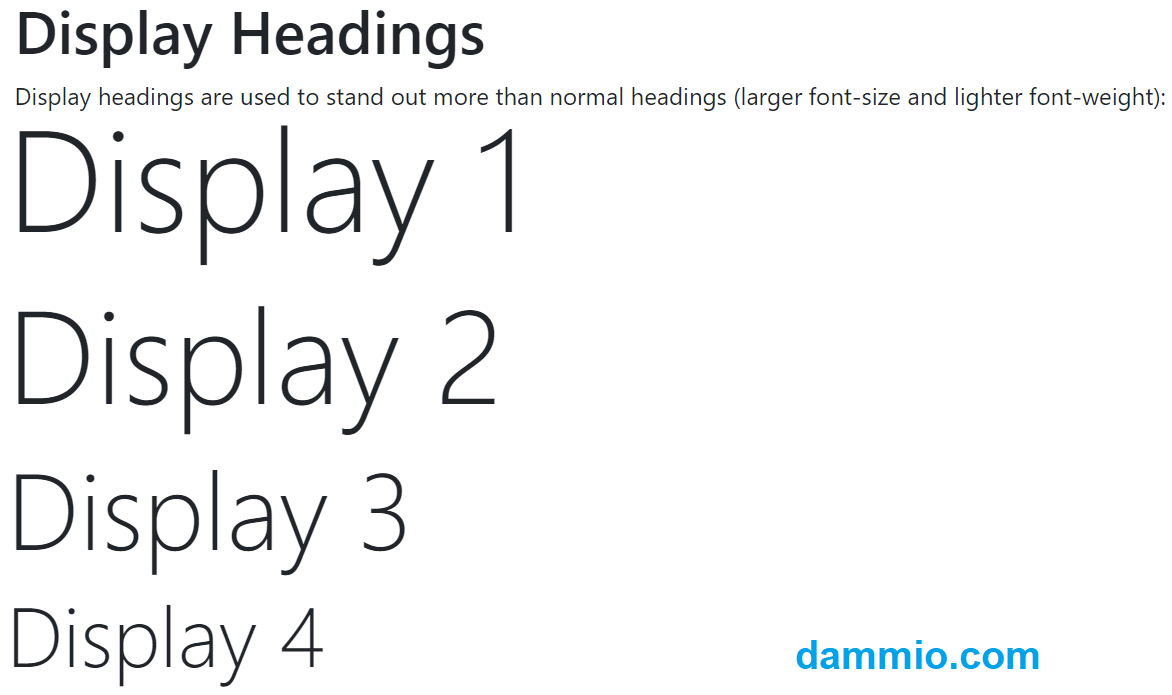
Tiêu đề Display

Các tiêu đề display mở rộng tính phong phú của các tiêu đề thông thường với font chữ lớn hơn và độ đậm font nhạt hơn). Có 4 lớp display để lập trình viên có thể lựa chọn đó là: .display-1, .display-2, .display-3, .display-4.
<!DOCTYPE html> <html lang="en"> <head> <title>Ví dụ Bootstrap 4 --- dammio.com</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.0/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.0/umd/popper.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.0/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h1>Display Headings</h1> <p>Display headings are used to stand out more than normal headings (larger font-size and lighter font-weight):</p> <h1 class="display-1">Display 1</h1> <h1 class="display-2">Display 2</h1> <h1 class="display-3">Display 3</h1> <h1 class="display-4">Display 4</h1> </div> </body> </html>
Thẻ small
Trong Bootstrap 4, phần tử small dùng để tạo bất cứ tiêu đề phụ với font nhạt hơn. Bạn có thể xem ví dụ sau để cảm nhận sự thay đổi.

<!DOCTYPE html> <html lang="en"> <head> <title>Ví dụ Bootstrap 4 --- dammio.com</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.0/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.0/umd/popper.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.0/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h1>Lighter, Secondary Text</h1> <p>The small element is used to create a lighter, secondary text in any heading:</p> <h1>h1 heading <small>secondary text</small></h1> <h2>h2 heading <small>secondary text</small></h2> <h3>h3 heading <small>secondary text</small></h3> <h4>h4 heading <small>secondary text</small></h4> <h5>h5 heading <small>secondary text</small></h5> <h6>h6 heading <small>secondary text</small></h6> </div> </body> </html>
Phần tử mark
Phần tử mark dùng để đánh dấu văn bản với nền nhạt.

<div class="container"> <h1>Đánh dấu văn bản --- dammio.com</h1> <p>Đây là cách <mark>highlight</mark> văn bản.</p> </div>
Phần tử abbr
Phần tử abbr dùng để định nghĩa cụm từ viết tắt với đường gạch chân chấm.

<div class="container"> <h1>Viết tắt</h1> <p>Phần tử abbr dùng để đánh dấu từ viết tắt: --- dammio.com</p> <p>Từ viết tắt <abbr title="World Health Organization">WHO</abbr> có nghĩa là Tổ chức Y tế Thế giới.</p> </div>
Phần tử blockquote
Phần tử này dùng để tạo 1 đoạn trích dẫn nội dung từ một nguồn nào đó.

<div class="container">
<h1>Trích dẫn</h1>
<blockquote class="blockquote">
<p>Trang web DAMMIO là trang web chứa nội dung chủ yếu về lập trình Web, thiết kế Web và học tiếng Anh.</p>
<footer class="blockquote-footer">Từ website DAMMIO.COM</footer>
</blockquote>
</div>
Phần tử dl, dt
Hai phần tử này dùng để liệt kê danh sách, xét ví dụ sau.

<div class="container">
<h1>Description Lists</h1>
<p>The dl element indicates a description list:</p>
<dl>
<dt>Coffee</dt>
<dd>- black hot drink</dd>
<dt>Milk</dt>
<dd>- white cold drink</dd>
</dl>
</div>
Ngoài ra còn có phần tử kbd và pre dùng để định dạng văn bản mà bạn có thể tự tìm hiểu thêm.
Các lớp định nghĩa văn bản
Bootstrap 4 chứa một số lớp khác dùng để định nghĩa văn bản sau đây.
- .font-weight-bold: in đậm
- .font-italic: in nghiêng
- .font-weight-light: in nhạt
- .font-weight-normal: in bình thường
- .lead: làm văn bản nổi bật
- .small: chữ nhỏ (85% bình thường)
- .text-left, .text-center:, .text-right canh trái, canh giữa, canh phải
- .text-*-left, .text-*-center, .text-*-right: canh trái, canh giữa, canh phải tùy theo màn hình small, medium, large hay xlarge.
- .text-monospace: văn bản khoảng trống đơn
- .text-nowrap: văn bản không bao
- .text-lowercase, .text-uppercase, .text-capitalize: văn bản thường, văn bản hoa chữ đầu, văn bản in hoa
- .text-justify: canh đều
Kết luận
Bài học này giúp bạn tìm hiểu một số cách định dạng văn bản, kiểu chữ bằng Bootstrap 4 thông qua các ví dụ. Mời bạn theo dõi bài tiếp theo.
- APA:
Dammio. (2018). [Bootstrap 4] Phần 4: Văn bản trong Bootstrap 4. https://www.dammio.com/2018/07/13/bootstrap-4-phan-4-van-ban-trong-bootstrap-4. - BibTeX:
@misc{dammio,
author = {Dammio},
title = {[Bootstrap 4] Phần 4: Văn bản trong Bootstrap 4},
year = {2018},
url = {https://www.dammio.com/2018/07/13/bootstrap-4-phan-4-van-ban-trong-bootstrap-4},
urldate = {2025-12-18}
}

![[Bootstrap] Phần 20: Thiết kế Form [Bootstrap] Phần 20: Thiết kế Form](https://www.dammio.com/wp-content/uploads/2016/11/no-image-410x260.png)


![[Bootstrap] Phần 25: Tooltip [Bootstrap] Phần 25: Tooltip](https://www.dammio.com/wp-content/uploads/2016/09/web-design_dammio-410x260.png)